Many publishers who use Google AdSense on their site are surprised by AdSense ads’ impact on their page speed.
How big is the impact really, and what can you do about it? I tested web vitals with AdSense in a few scenarios to find the best tips for publishers. The differences are enormous.
Table of Contents
How I measure page speed
For my tests, I created a completely new WordPress site using the Twenty Twenty-One theme.
After each change, I measure the page performance using Google PageSpeed Insights.
I ran every test twice because sometimes, the not-so-fast server I am testing on created worse scores. In general, the performance of your server is essential for a good page speed score, but it doesn’t have an impact on the speed of Google AdSense ads.
By default, Google measures web vital scores on a mobile device. I didn’t change that.
How to read the results
I am testing on a blank WordPress installation. You will likely have more content, plugins, and external scripts like Google Analytics on your site, so the score will be lower.
In general, don’t focus on reaching the numbers from my tests on your website. When optimizing something, take the scores your site reaches now as a baseline and get some inspiration from this post to test a new setup.
Measuring AdSense Pagespeed
Test page speed without AdSense
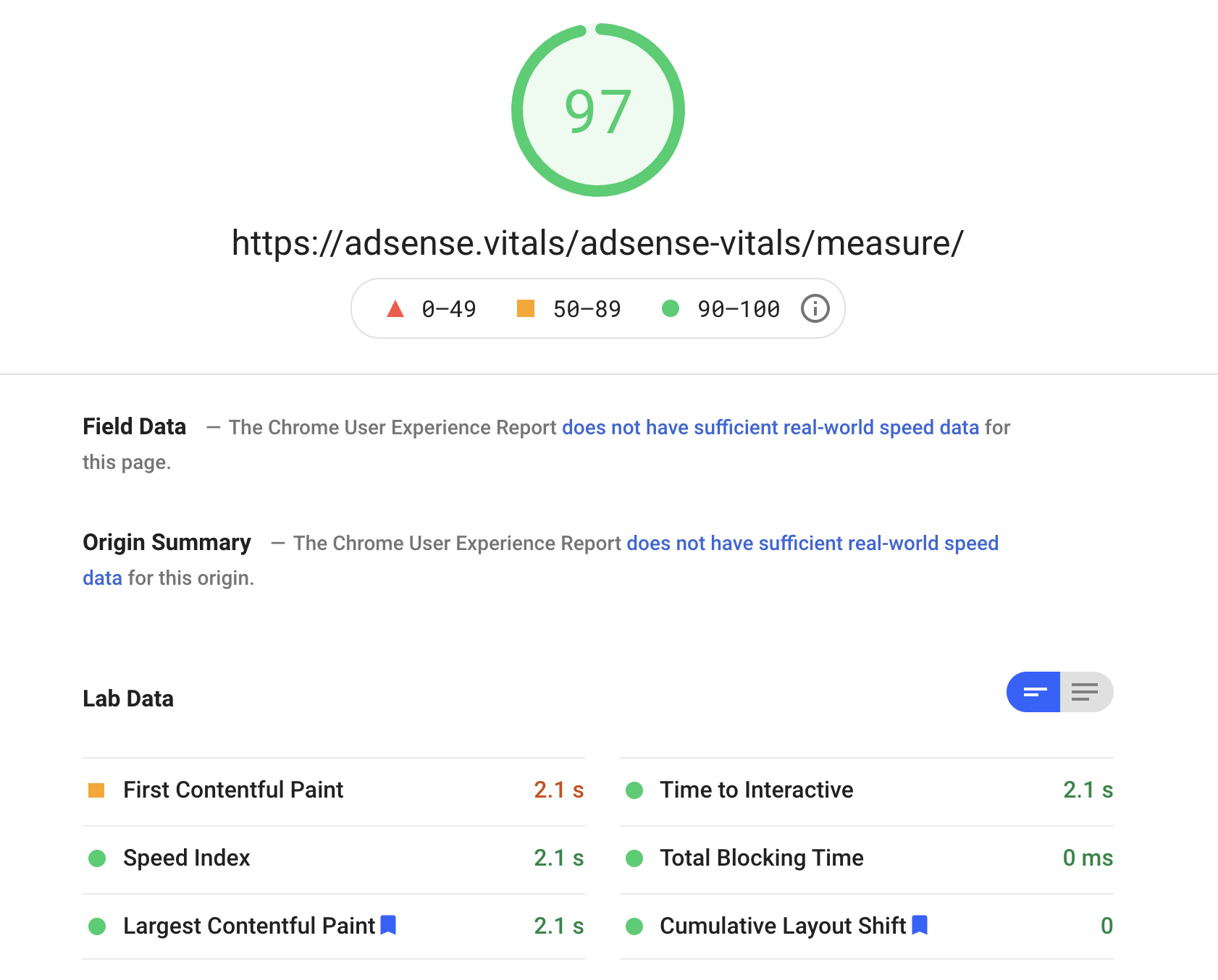
Let’s see how the site performance before I put any AdSense ads on it.
This score of 97 will be our baseline.
Page speed with AdSense Auto ads
When getting started with Google AdSense, many publishers enable AdSense’s Auto ads feature. This allows Google to place one or more ads anywhere on your site.
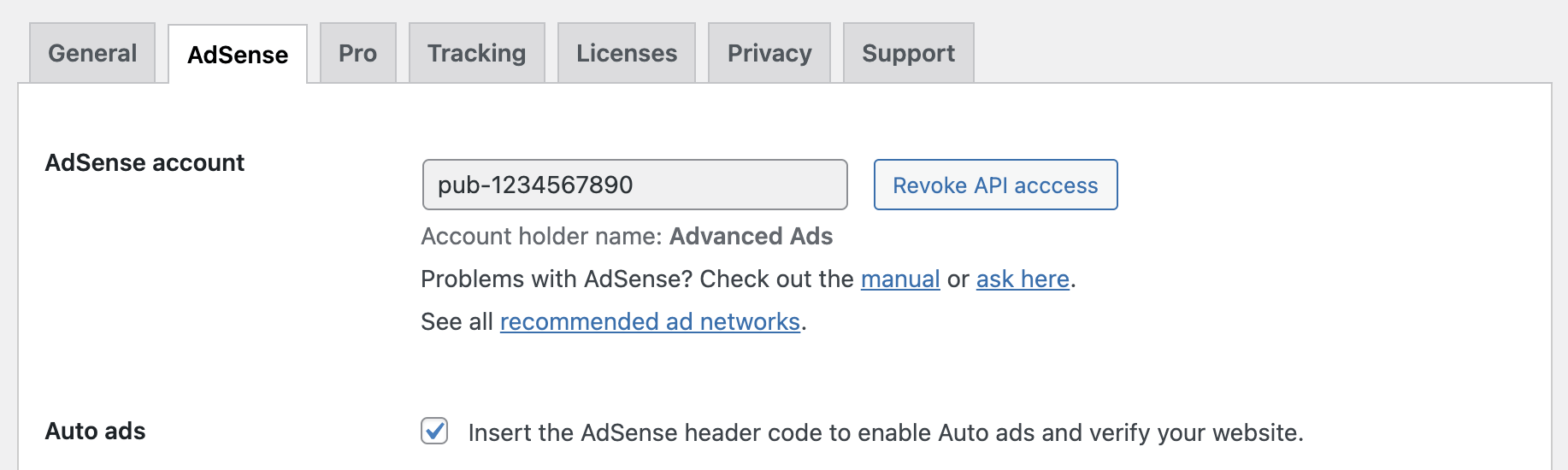
In Advanced Ads, just go to Settings > AdSense and either connect your AdSense account or enter your publisher ID manually. Then enable “Auto ads”.
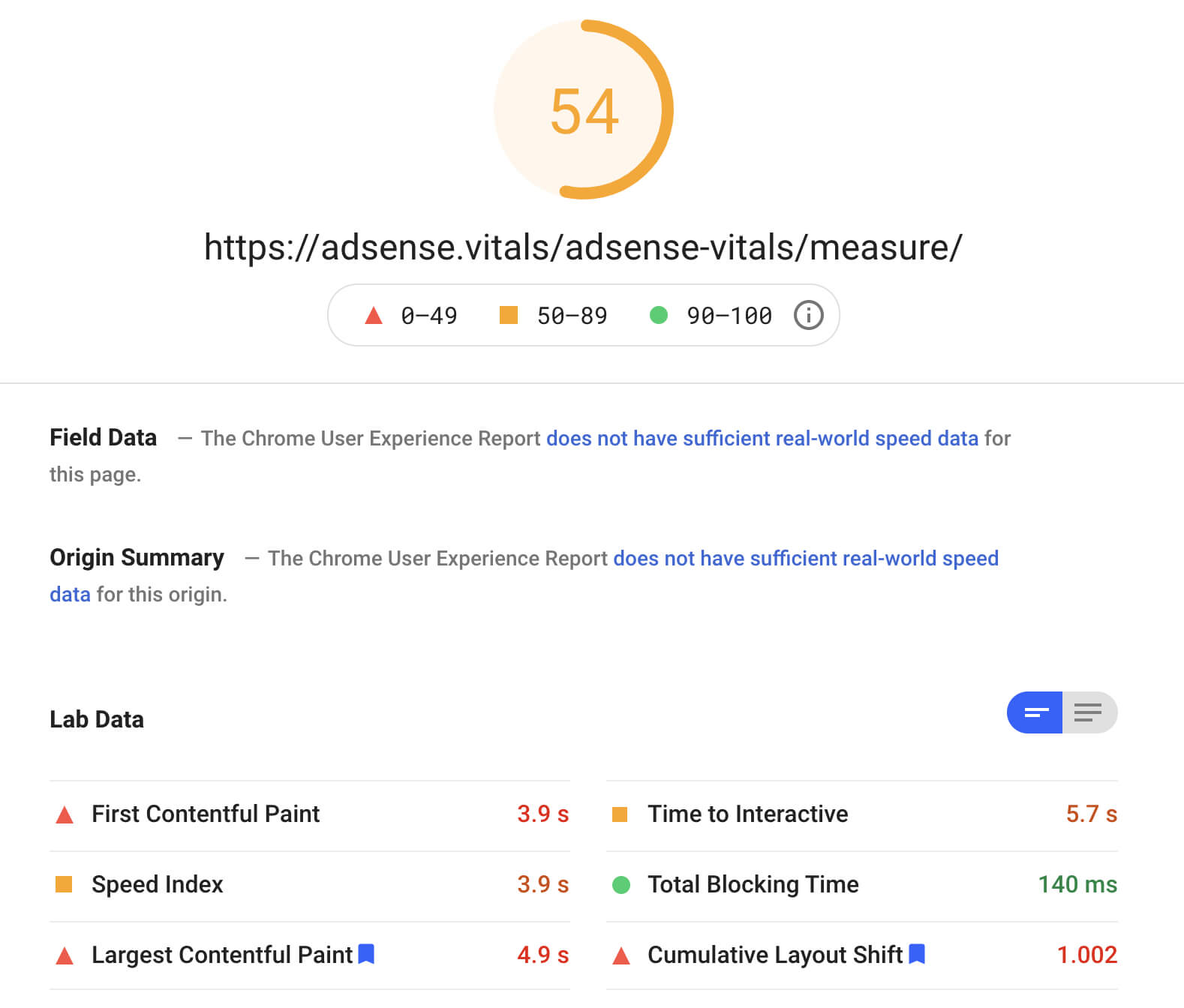
Let’s see the Google core web vitals after I enabled AdSense Auto ads.
PageSpeed Insights measures a total score of 54.
The score can vary a lot, depending on whether an Auto ad is placed above the fold or not. This would affect the Cumulative Layout Shift.
Auto ads with defer
While measuring the web vitals performance score for Auto ads, I remembered something a few of our users have tried: They place the defer attribute in the AdSense code.
I implemented it using a plain text ad type and a head placement.
Don’t worry about testing it. I couldn’t measure a significant and constant boost.
Auto ads code in the footer
When it comes to the Auto ads code, I pulled one additional trick out of my sleeve: I moved the Auto ads code to the footer of the page using the Footer placement in Advanced Ads.
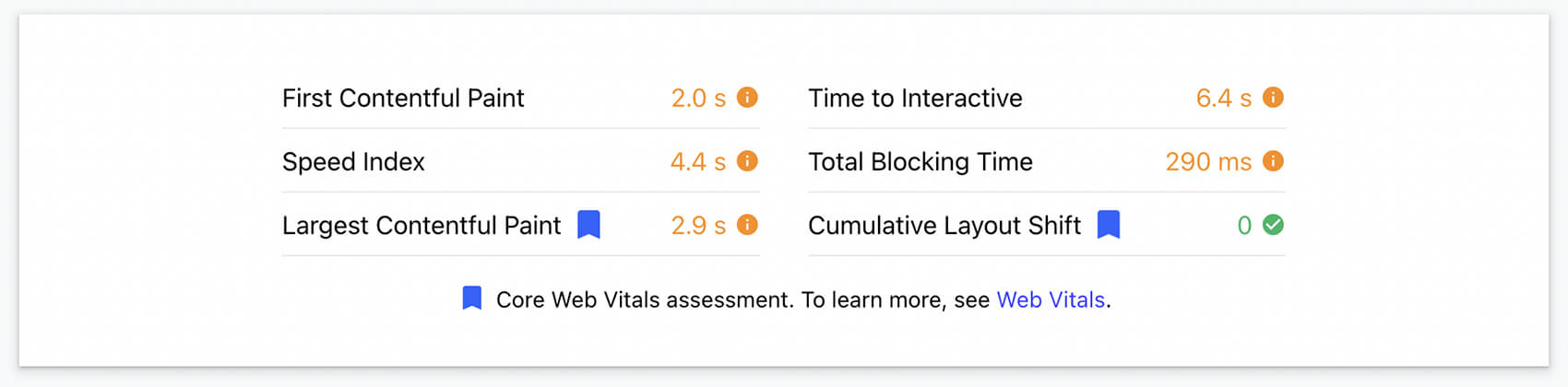
With a performance score between 71 and 81 in the Google PageSpeed tools, the results significantly improved.
From 97 to 81 with AdSense Auto ads
Based on these tests, I can conclude that a decrease of the performance score from 97 to 81 is the best that one could achieve when using Auto ads.
Let’s revert the Auto ads setup and see if manually placed AdSense ads are faster.
Page speed with single ad units
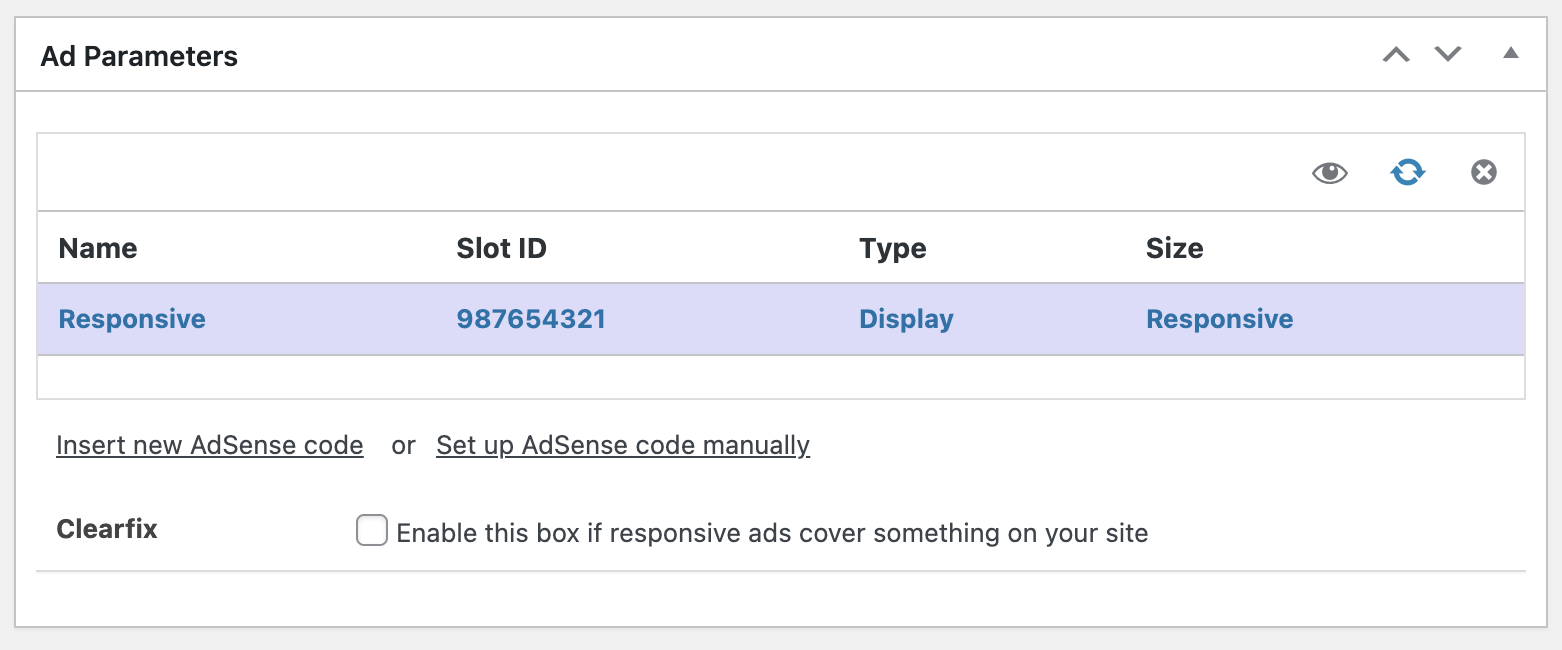
Since I already connected to my AdSense account in Advanced Ads, I was able to pull the list of ad units into the “AdSense” ad type.
AdSense ad unit above the fold
First, I used the Before Content placement to position the ad above the content of each post.
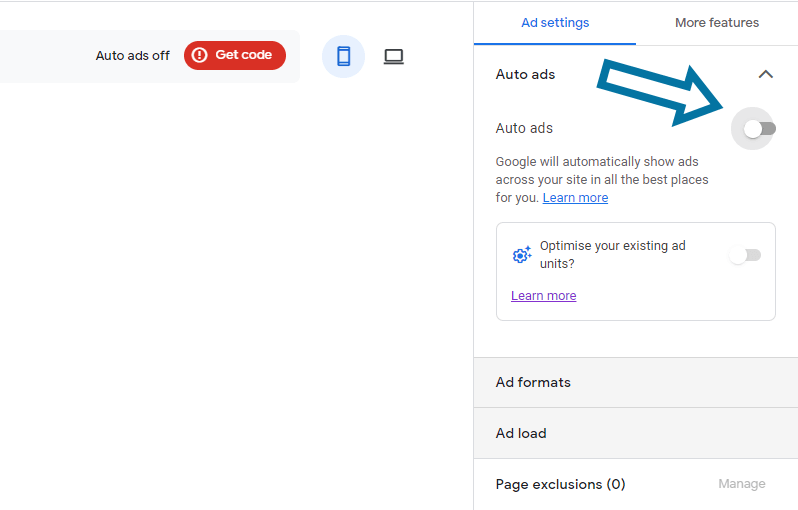
Note: my AdSense account had Auto ads enabled also through individually placed ad units. I had to go to my AdSense account and disable them for the given URL under Ads > Overview > All your sites > [URL] > Ad settings > Auto ads.
The result of a single manually placed ad is similar to enabling Auto ads without further adjustments.
Not only does the AdSense script cause further render-blocking, but the ad also has a negative impact on the Cumulative Layout Shift.
AdSense ad unit below the fold
I then changed the placement of the AdSense ad to show below the content. Surprisingly, the performance score dumped further.
All metrics were negatively affected.
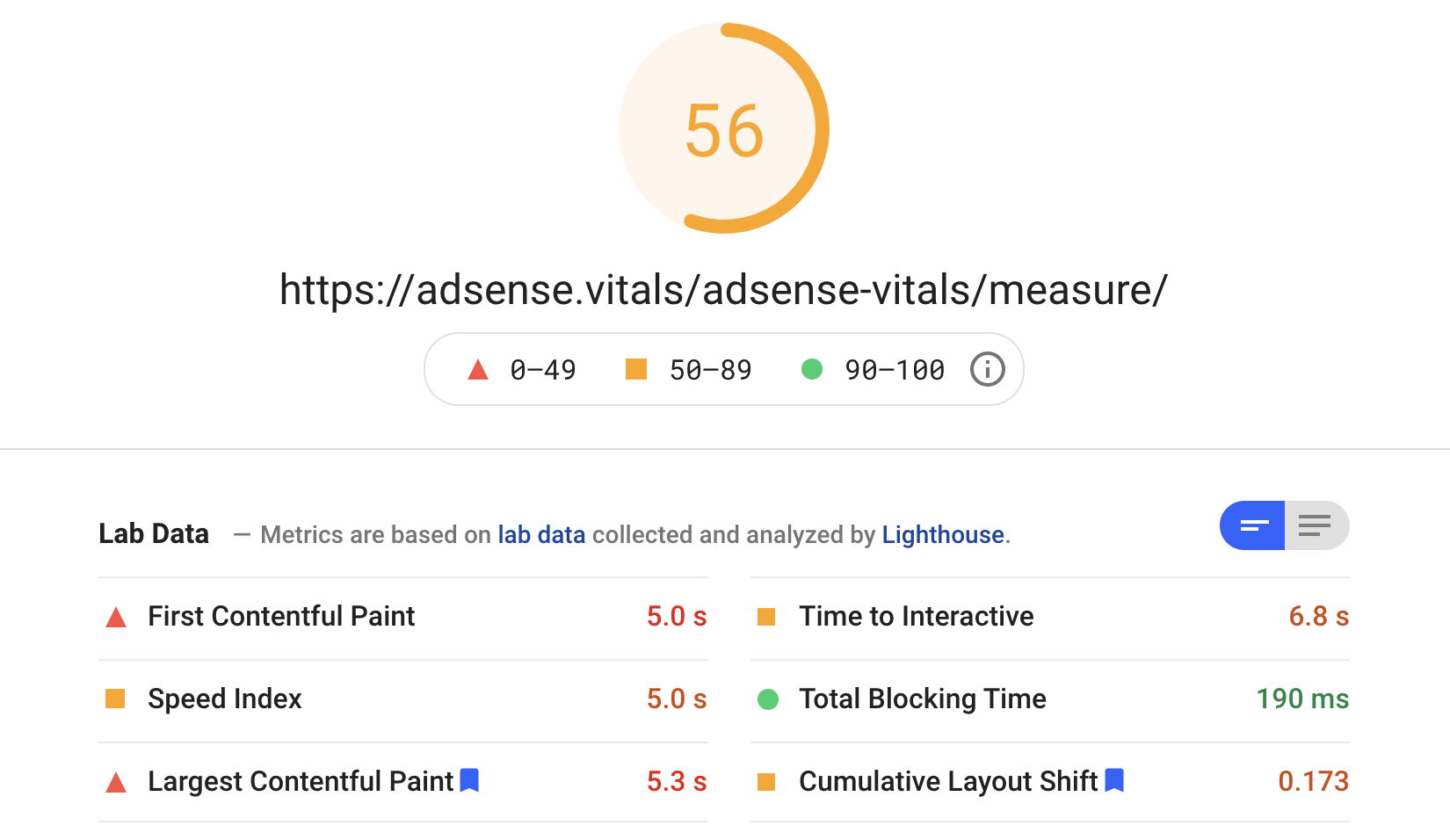
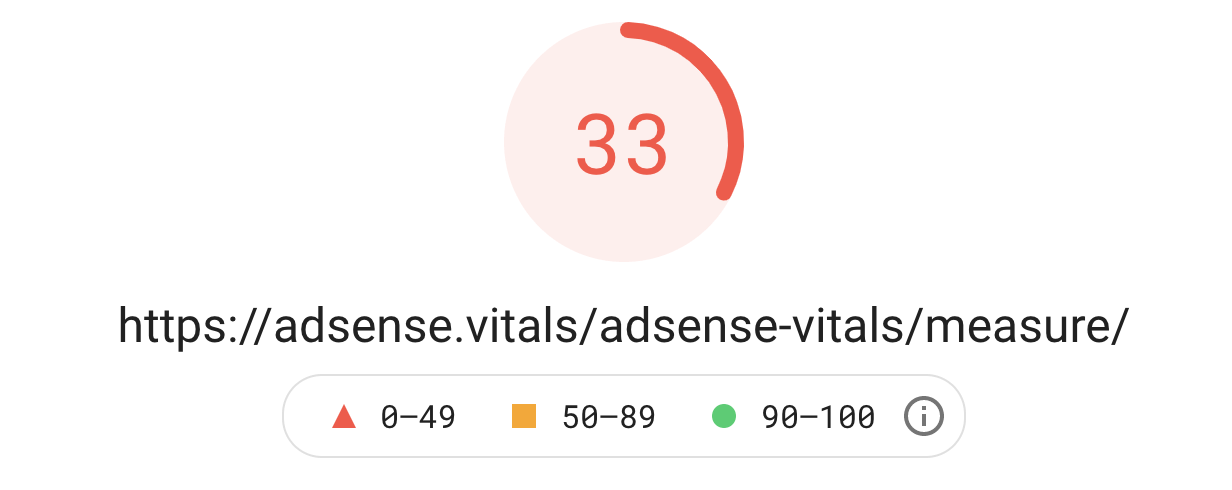
I repeated both positions multiple times and saw that they both fluctuate a lot between 56 and 33. My impression was though that the ad below the fold performed worse.
Improve AdSense speed
Let’s look into a few solutions that really impacted the web vitals score when using AdSense.
Splitting position and script
When I tested the Auto ads code above, I moved the script code to the bottom of the page to receive better scores.
Let’s do this also for the manually placed ads.
I added the AdSense ad unit code without the <script> part in a plain text ad type in Advanced Ads.
I then added the <script> tag into the footer, as I did earlier with Auto ads.
Violá, moving the script tag to the bottom of the page helped a bit.
Lazy Load
It is possible that loading the AdSense script tag in the footer has a slight performance benefit.
Let’s take a step further and only load AdSense ads when the ad position becomes visible to the user. This is called Lazy Loading and is a feature in Advanced Ads Pro.
For this to work properly, we use the original AdSense ad tag, including the script tag.
Go to Advanced Ads > Settings > Pro and enable the Lazy Load and Cache Busting modules.
Now you will find the Lazy Load option available for most placements.
I activate it for that AdSense ad which we are still loading in the bottom of our post.
Developers can verify lazy loading ads in the Network tab of the Browser console. The call to adsbygoogle.js should only come up when you scroll to the position of the ad.
The result is a performance score much higher than using any unchanged AdSense ad code.
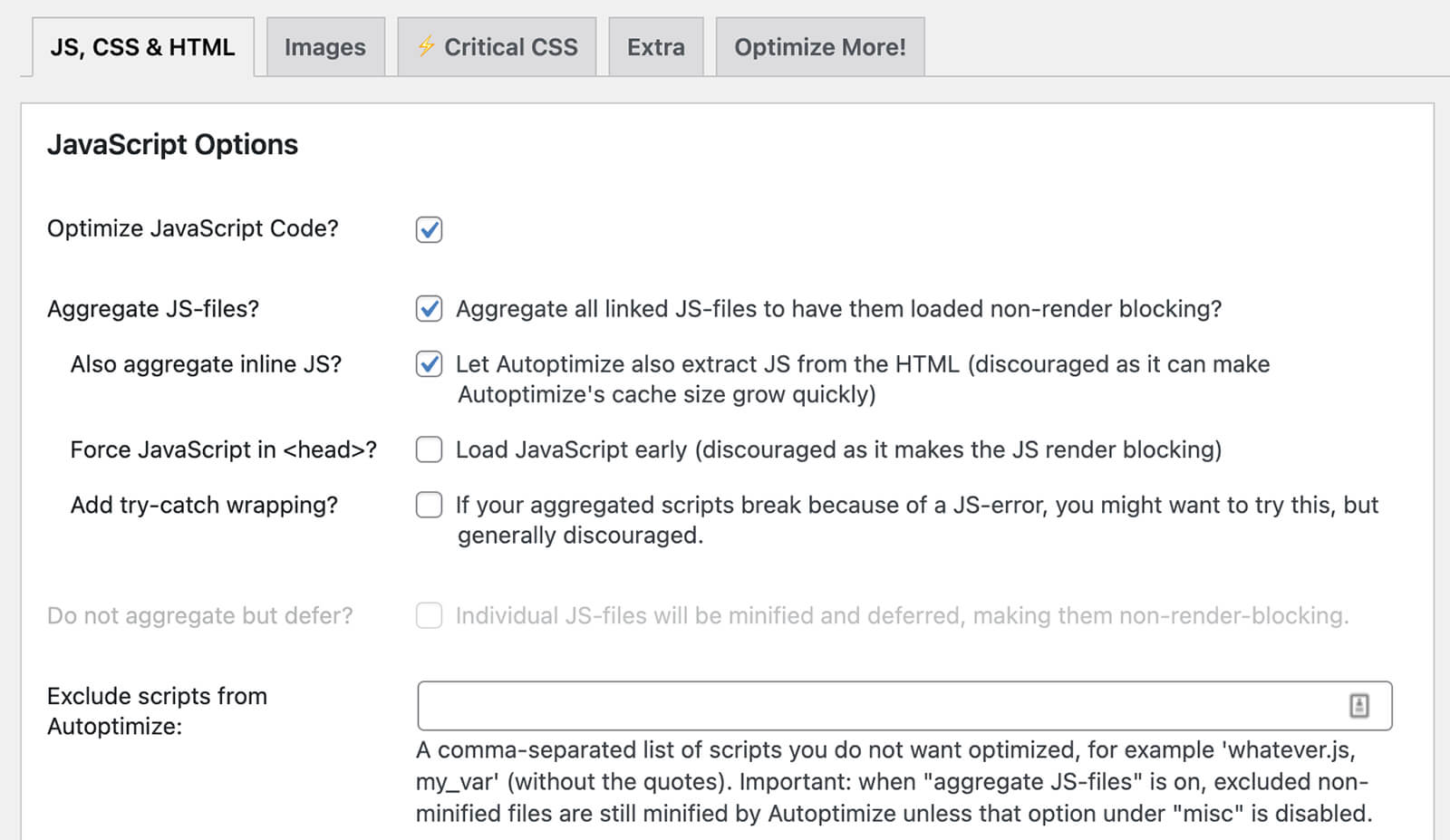
Using Autoptimize
Using the free Autoptimize plugin, you can tweak the results even further.
Set up their JavaScript Options as on the screenshot below to get the most out of script optimizations.
Test carefully that these advanced options don’t break any other plugins, though.
The result is a performance score that is almost equal to not using AdSense at all.
The score was unchanged even with multiple AdSense ads, as long as they all use lazy loading.
The result is so good that I feel compelled to highlight the conditions again:
- No additional Auto ads code is added on the site
- Every AdSense ad uses lazy loading by Advanced Ads Pro
- Every AdSense ad is only visible below the fold
Please also note that Google Page Speed tests on a small mobile screen. It pushes more content below the fold.
While the Page Speed tool measures only the site’s speed when first loaded, Google might also consider the behavior when users are scrolling for their internal speed tests.