Advanced Ads
Sticky Ads
Push engagement with anchor ads
-
1.4k+ Reviews
4.9
-
150,000+ Websites
-
30 Days Money Back Guarantee
With the Sticky Ads add-on, you can strategically position and accentuate your ads within and beyond your WordPress website’s layout. We designed this feature to captivate visitors’ attention and boost ad revenue significantly. Sticky Ads empowers you to:
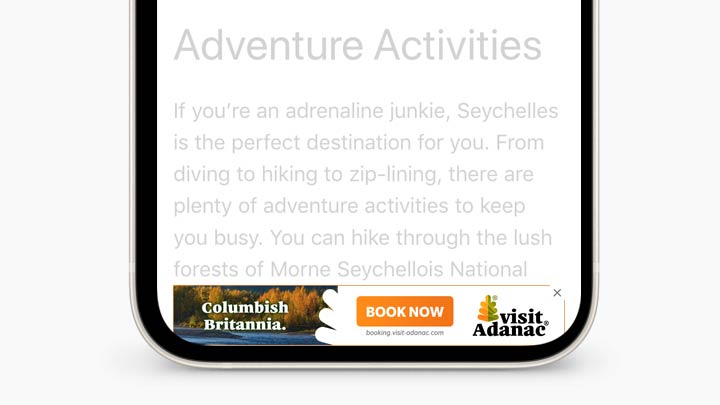
- Create anchor ads, ensuring they’re always in view for your website visitors.
- Display sticky ads that remain fixed, unaffected by scrolling.
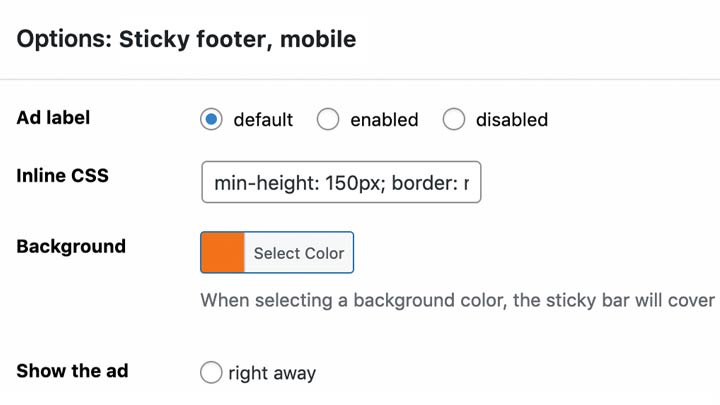
- Choose from various positions and customize your sticky ads using a range of parameters and effects.
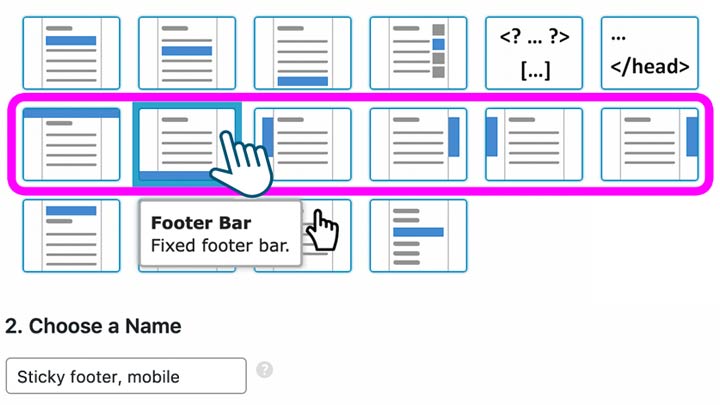
The add-on introduces new placement options in Advanced Ads, enabling you to anchor your ads at the top, bottom, left, or right side of your website for maximum visibility. You have control over when and how long your sticky ads appear, the option to add attention-grabbing effects like fades and slides, and the ability to provide user-friendly experiences with close buttons.
If you’re seeking additional ways to seamlessly position and embed your ads in and around your website’s layout, you might also explore our PopUp and Layer Ads add-on. It complements Sticky Ads, offering a versatile toolkit to enhance your ad strategy.




The Sticky Ads add-on is part of All Access
Emphasizing your ads with Sticky Ads is only a small feature of the full Ad Toolbox that is Advanced Ads All Access. You’ll also receive Advanced Ads Pro, Tracking, the Google Ad Manager Integration, AMP Ads, PopUp and Layer Ads, and Selling Ads.
Sticky Ads
+ 7 essential add-ons
- Advanced Ads Pro
- Google Ad Manager
- AMP Ads
- Tracking
- PopUp and Layer Ads
- Ad Slider
- Selling Ads
Prices include updates and support for one year, excluding VAT. You may cancel at any time. See pricing page for details.
Top features
Fixed placement
Display non-scrolling ads that remain in view.
Anchor ads
Keep ads always visible in the browser window.
Background colors
Add eye-catching bars with custom colors.
Close buttons
Allow users to close sticky ads for a specified time.
Centering
Center sticky ads vertically or horizontally.
Delayed display
Set a time delay for ad appearance after page load.
Display effects
Apply attractive show, fade, or slide effects.
Multiple placements
Choose from header, footer, or sidebar positions.
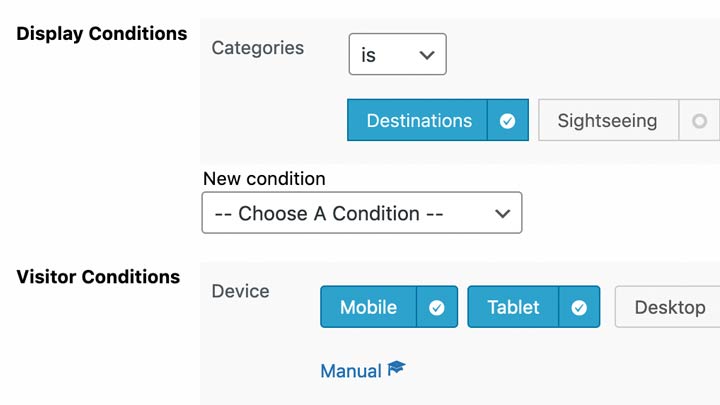
Responsiveness
Ensures optimal display across devices.
Frequently Asked Questions
General FAQ
Sticky Ads FAQ
Need help to captivate your visitors with ads?
More than support
Our team has more than 10 years of experience running our own sites with up to 100 Million ad impressions per month.
There is not much we haven’t seen yet and we are happy to share our insights with you.


