I know from a lot of testing that it is sometimes wise to use other ad placements for mobile devices than for desktop devices. This tutorial will show you how I set this up for Google AdSense and different ad types.
With Advanced Ads, there are several methods to activate ads only on mobile, tablet, or desktop or partially disable ads for specific browser widths. I explain the three ways you can use to set this up below.
Table of Contents
Exclude AdSense on mobile devices
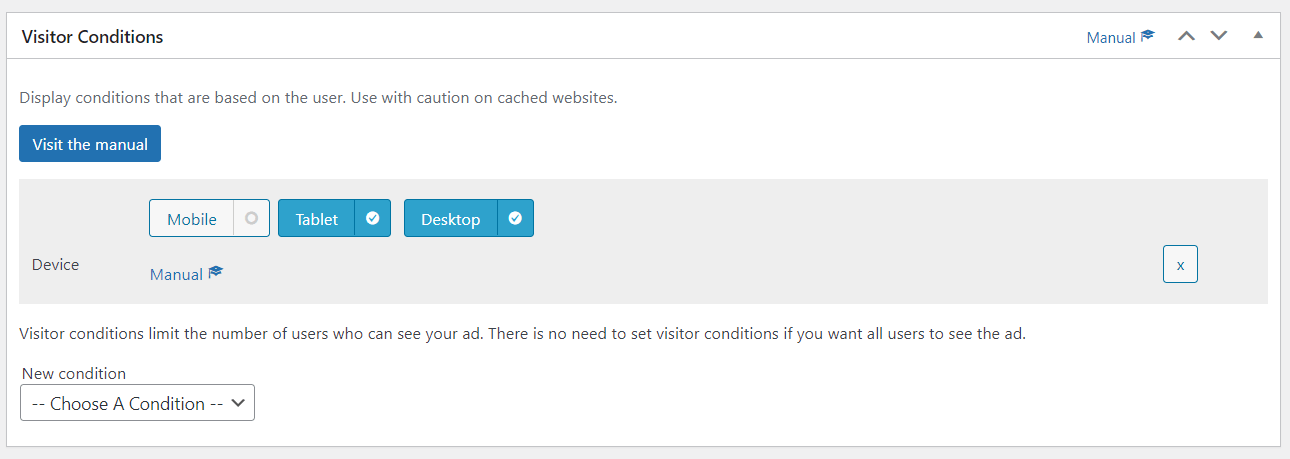
In Advanced Ads, there is already a Device visitor condition that allows you to display an ad only on mobile, tablet, or desktop devices.
Just search for the Targeting meta box on the ad edit screen. Select and add the new condition, like in the screenshot below.
Once you add the condition to the active visitor conditions, you can set it to hide the ad on mobile devices. To achieve this, select only “Tablet” and “Desktop” but keep “Mobile” inactive.
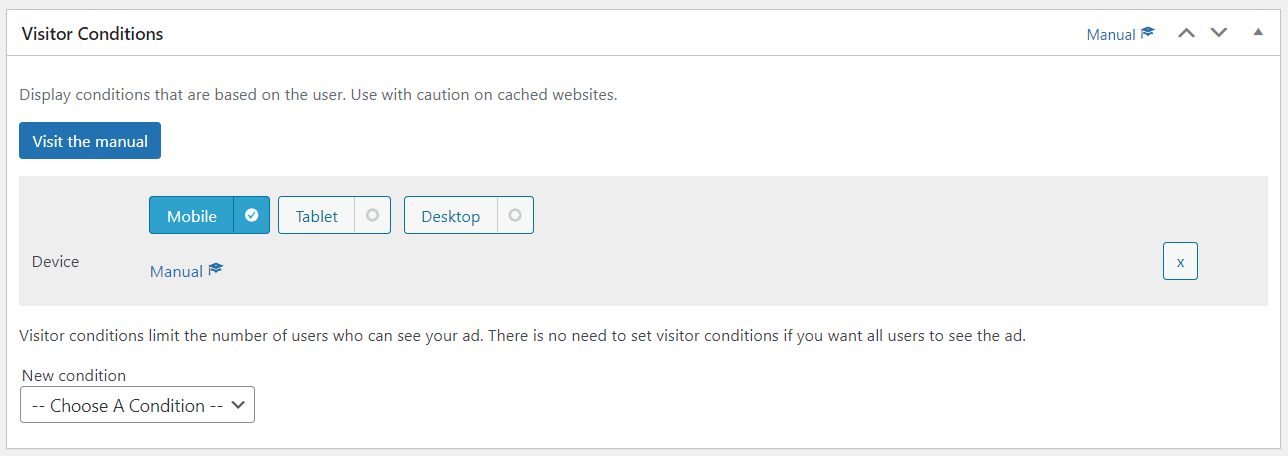
You can also do the opposite and show the ad only on mobile devices.
As a publisher, I don’t care much about the device but more about the fact that the ad fits the screen. Therefore, the two following methods seem to result in better yields.
Enable AdSense ads for specific browser widths
With the Advanced Ads Pro, you can disable ads for specific browser widths.
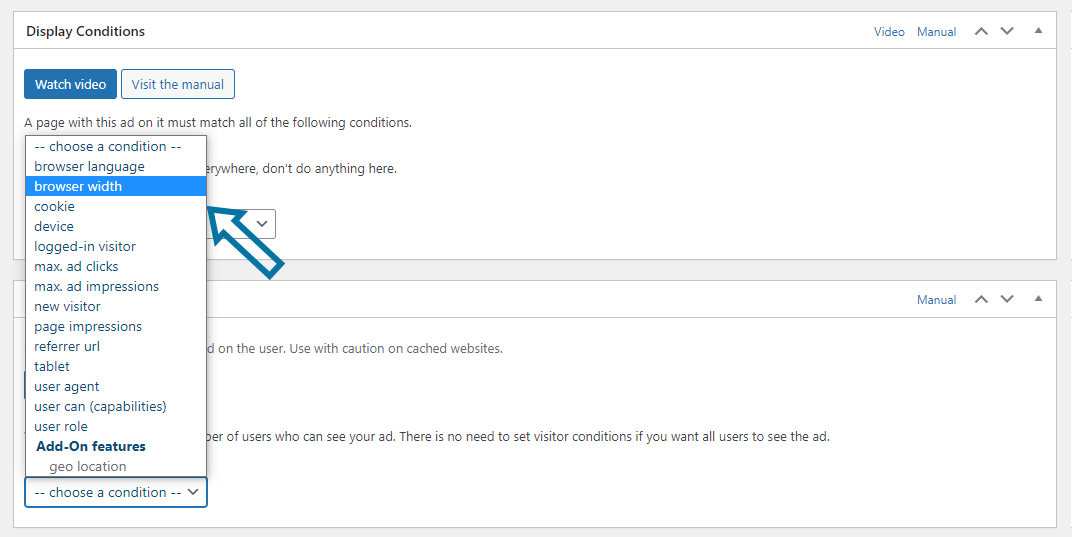
After installing the add-on, you will find another visitor condition that allows you to select the browser width to enable or disable the ad.
Search for the Browser width condition in the Targeting meta box.
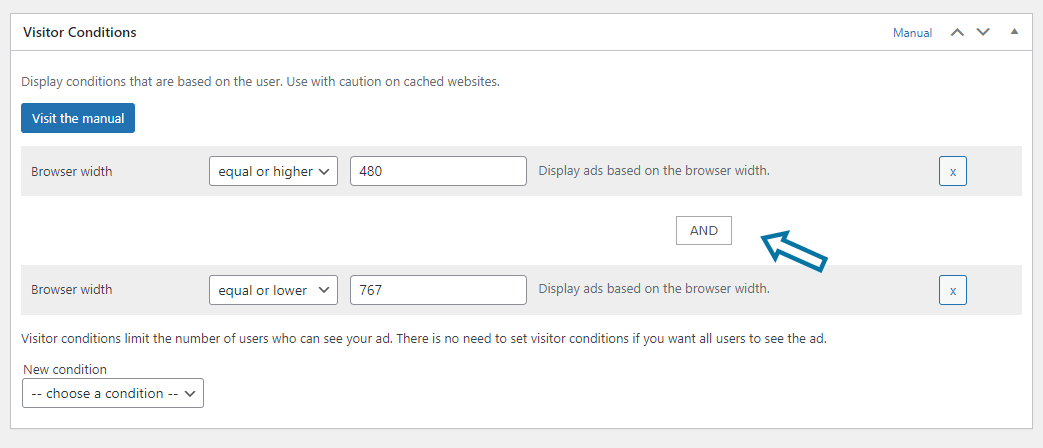
Here is an example of displaying an ad only for a browser width of at least 480 pixels and a maximum width of 767 pixels. This size aims for tablets and larger mobile devices smaller than an iPad.
The beauty of this setting is that you can fine-tune your ad delivery by the actual available space rather than the information the device sends out.
Suppose you are using caching on your website. In that case, you should enable Cache Busting to check the condition on each page impression dynamically and not accidentally cache a mobile ad for desktop devices or vice-versa.
This method is universal for every ad, not just for Google AdSense. If you are using only AdSense, you should use the following scenario that works on cached and un-cached websites.
Hide AdSense ads on specific browser widths
The second method is perfect if you mix AdSense with other ads. Still, if you only deliver AdSense ads on one spot and want to display different sizes based on the browser width or even hide the ad on some sizes completely, then you should use the following method.
Basically, we are setting up an AdSense responsive ad with custom sizes. AdSense removed this option from the AdSense interface, so only a few publishers know about it.
The AMP Ads add-on makes it very easy to set up a single Google AdSense ad with multiple sizes or even hide it.
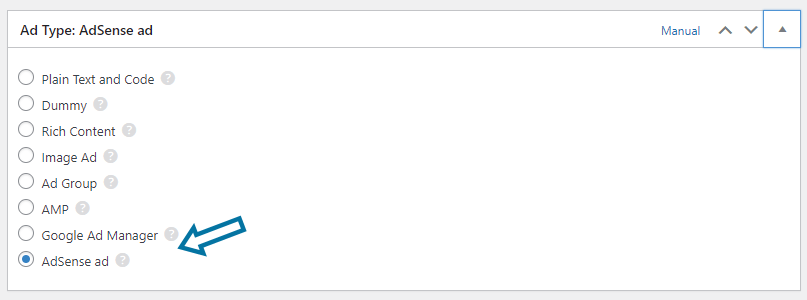
First, ensure that you selected the AdSense type for your ad, like in the image below.
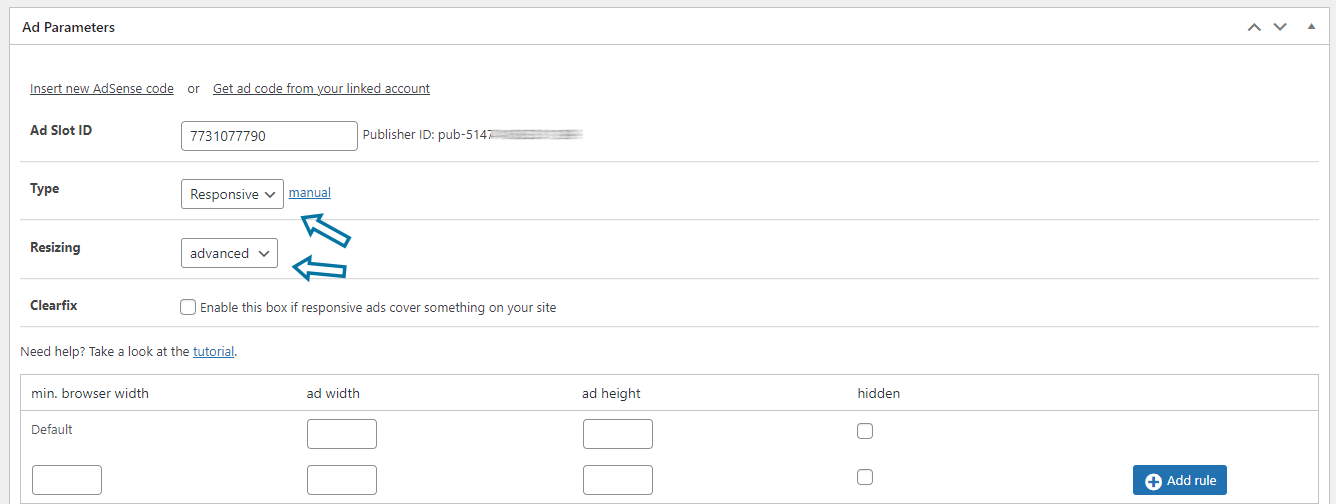
Now, go to the Ad Parameters meta box and select “Responsive” as the AdSense type and “Advanced” as the Resizing option. Be sure to activate the AMP Ads add-on to make these options available.
After choosing these options, you should see the following box.
Enter the default size of your ad in the first row and use the second row to add additional rules.
Check the hidden option if you want to hide the ads on the current width.
Let me give you two examples and recommend reading the dedicated manual about AdSense ads in custom sizes.
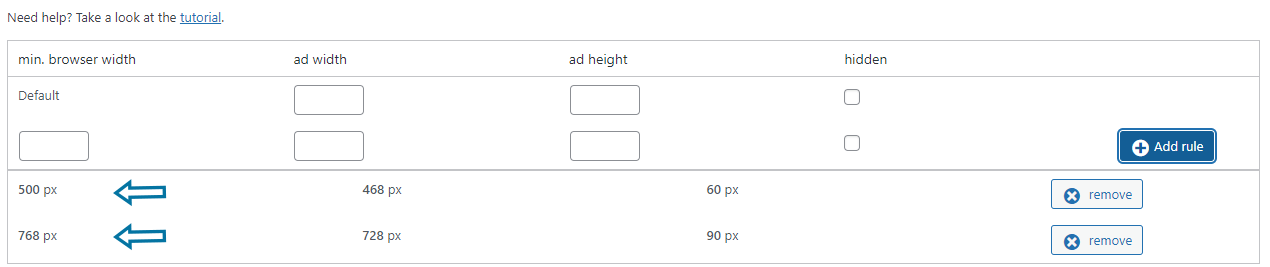
Hide the AdSense ad on mobile devices
This setup hides the ad on small screens below 500px but displays a Full Banner (468×60) on medium-size screens and a Leaderboard (728×90) on large screens.
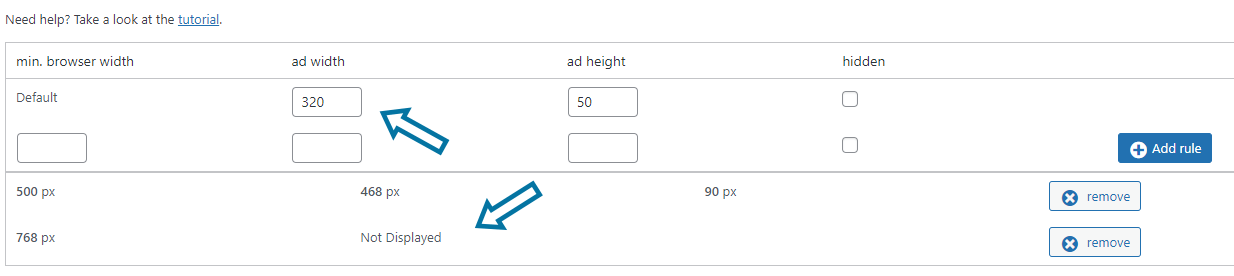
Hide the AdSense ad on desktop devices
This setup displays a Mobile Banner (320×50) on small devices and a Full Banner (468×60) on medium devices but hides the ad on devices larger than 768 pixels.
Setting up a responsive ad like this works with caches and can improve your yields because popular ad sizes typically have higher bids than fully responsive ones.