The WPBakery page builder is one of the most popular premium page builders for WordPress. No wonder I receive many requests on how to use ads, and especially AdSense ad units, directly within the WPBakery interface.
Until now, the simple solution was to use a shortcode from an ad, group, or placement created with Advanced Ads and put it into the text element provided by WPBakery. However, finding it again, among other text elements, was a challenge to some users.
Download the Ads for WPBakery Add-On
Advanced Ads and WPBakery
If you are not a user of Advanced Ads yet, you should look at its powerful features.
WPBakery is a premium page builder for WordPress. Instead of writing all your texts and including shortcodes in the Classic WordPress editor, WPBakery replaces that text area with an interface consisting of widget-like elements. You can individually configure those elements and build detailed pages with various features. Also, you can even edit pages in the frontend and see live how they change.
Ads for WPBakery add-on
With the increasing demand, I build an add-on to integrate Advanced Ads and WPBakery. You can download it for free from wordpress.org.
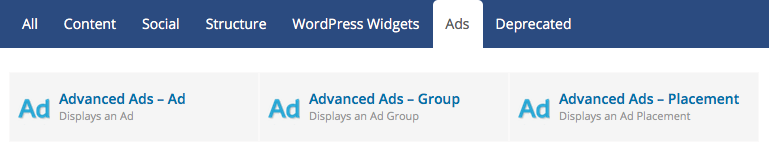
Once installed and activated, the add-on, you should find three new WPBakery elements in the editor:
- Advanced Ads – Ad
- Advanced Ads – Group
- Advanced Ads – Placement
There is also a new tab called Ads with these elements.
Where to find the ID?
When you add and open one of the widgets, you will find an input field for an id of the ad element.
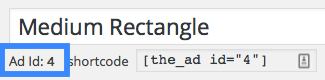
Ad ID
Open the ad edit screen and stop the Wizard if active. You should now see the Ad ID below the ad title.
Group ID
The Group ID is listed in the details column of the ad group list.
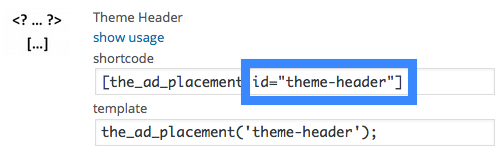
Placement ID
Create a Manual placement. Open the list of placements and click on show usage below the placement’s name. Extract the ID from the id attribute in the shortcode field.
In the screenshot below, the placement ID is theme-header.