The Background Ads placement in Advanced Ads Pro lets you transform your website’s unused background into a highly converting and attractive ad space.
In this manual, you will learn how to embed background skin ads, make further adjustments, and work around some possible limitations.
Table of Contents
Create a background ad placement
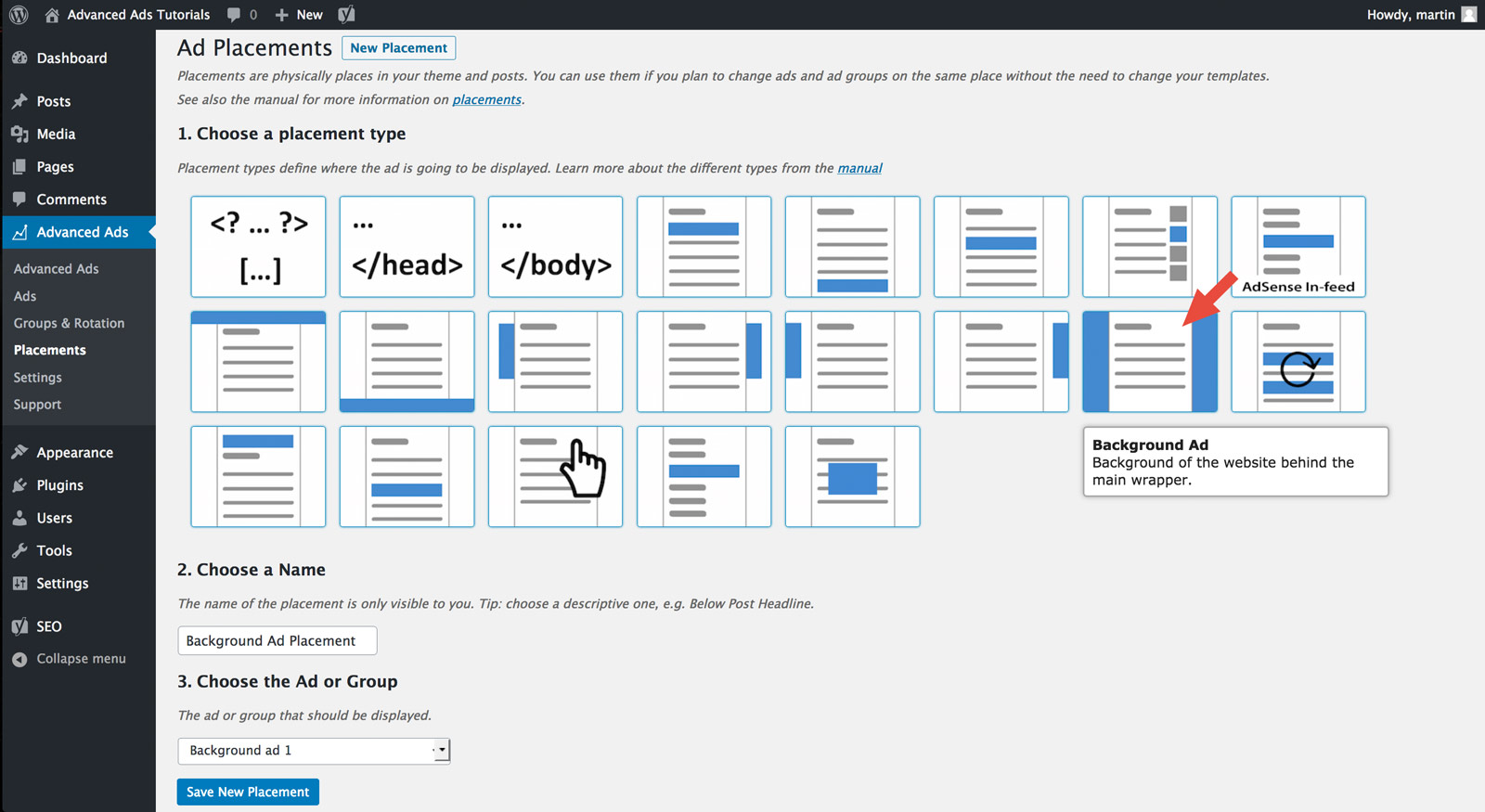
First, navigate to Advanced Ads > Placements, create a new placement with the type Background Ad, and choose a name for it.
Afterward, you can pick an ad unit or an ad group in the related dropdown menu of the placement.
Since the Background ad placement supports only the Image ad and the Plain text and code ad type, the plugin will hide ads of other ad types as well as groups containing only ads of incompatible ad types from the selection.
Best practices for background ads
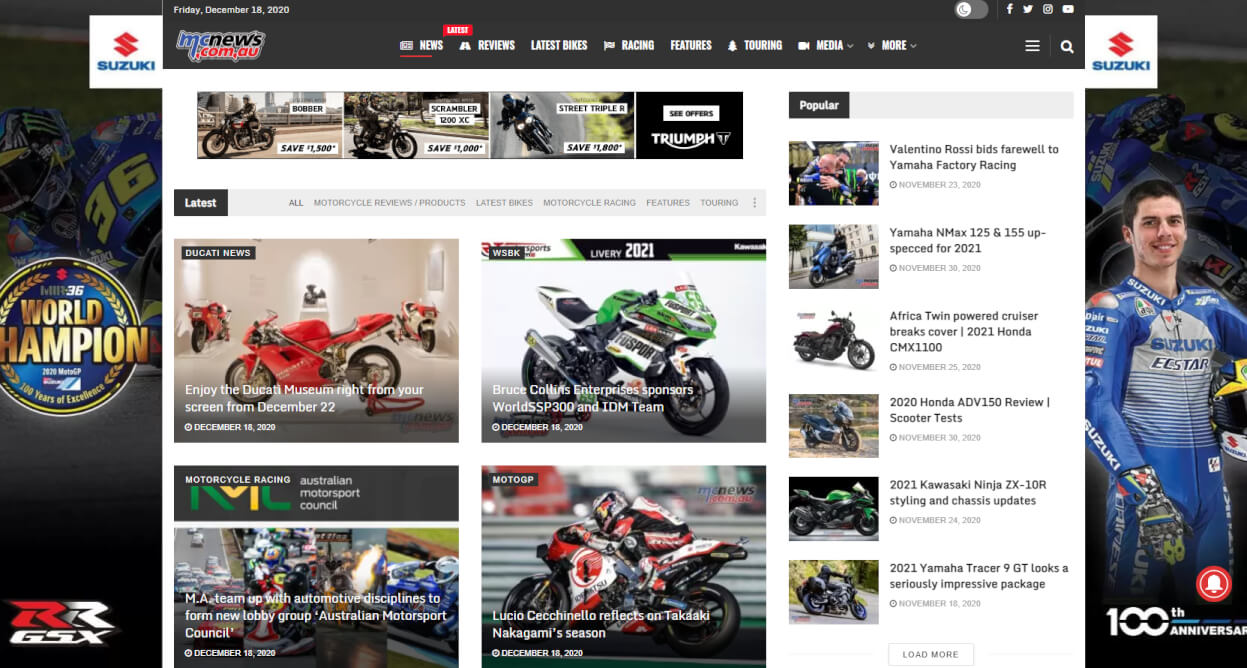
Advanced Ads stretches image ads in the background to fit the website’s width and fixes them at the top of the page. So, when creating ads for the background placement, it is advisable to take the width of the content container that covers part of the skin ad into account.
If necessary, design this part of the ad as a blank space to reduce the ad’s file size to load faster, or take care not to place any information relevant to the content on the banner that your content might cover.
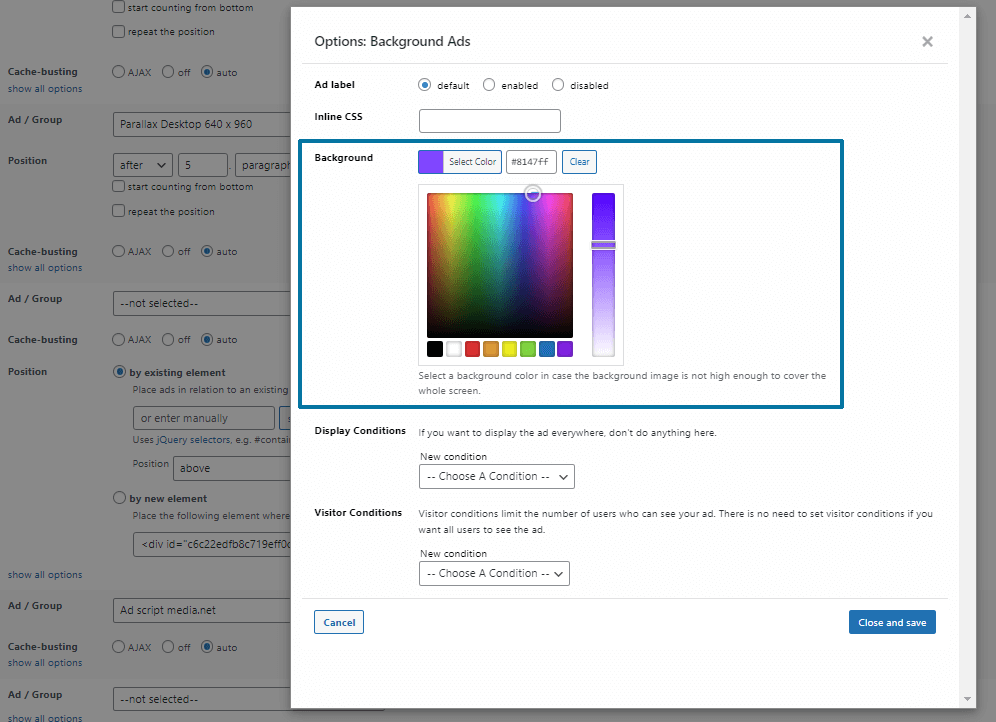
If the skin ad does not cover the bottom, Advanced Ads will apply a background color. You can set this background color when you click on “advanced options” below the item field in the Placement settings.
We recommend creating a background image ad that fades into a single color at the bottom for a better user experience so that the transition into the background color is not visible.
Usually, your theme won’t provide enough background space on smaller devices to place ads meaningfully. It is advisable to disable the background ads placement on smaller devices using the Browser width or Device condition to save bandwidth for mobile users.
If you use the Tracking add-on, Advanced Ads will count impressions and clicks on this ad just like any other implementation.
Custom Layout (custom CSS)
If you need a layout adjustment when the ad is displayed, e.g., a larger margin to the top in case the background image also contains essential content in the top middle of the page, you can use the CSS class that’s added to the body.
The class name is the ID Prefix from the plugin options + “body-background”. Suppose your prefix is examp-, the body class is examp-body-background.
Troubleshooting
It is a common issue that the theme is configured in a way that it either covers or overrides the background ads or prevents them from being clicked.
In all cases, you or your theme developer should still be able to see that the body element has a background-image style attribute.
You or your theme developer can either find the element in the theme and adjust it to not cover the background anymore. Or you can move the background to another element using the code below in the functions.php file of your theme.
add_filter( 'advanced-ads-pro-background-selector', 'my_custom_background_selector' ); function my_custom_background_selector() {
// replace '.main-container' with the class or id used in your theme
return '.main-container';
}Note: replace .main-container with the overlaying element.
Go to your site and right-click on the area where you would like the background ad to appear. Then click on “inspect”. That should open the developer console in your browser, highlighting the HTML element that is covering that space.
Look at the HTML element to see if it has an id or class attribute. E.g., <div id="container" class="grid-1 block">.
If there is an id then replace .main-container in your code with the value + #. So in my example, that would be #container.
If there are only classes, you can also use those—e.g., .grid-1 or, if there are multiple classes .grid-1.block.
What else do you need to know about skin ads
Embedding AdSense ads with the Background ad placement
Since embedding AdSense ad units on the Background ad placement does not work reliably, Advanced Ads will hide ads with the AdSense ad type and groups containing only such ads from the selection menu of this placement.
The best method to implement AdSense ads in this position is using two sticky placements on the left and right sides of the screen. You can find more information in our tutorial about sticky Adsense ads.
Alternative placements for background ads
If the skin ads don’t work well with your theme, and you can’t solve it yourself or don’t have a developer, you might get faster results with sticky placements, as mentioned above.
Try to show two sticky ads instead of the background ads on the positions left and right of the content. You can target them with the Browser width condition to the appropriate screen widths.
In order to account for the very limited screen width of mobile users, consider inserting a sticky ad at the bottom of the page instead.
Another advantage of this alternative is that you can use any ad code there and are not limited to particular ad types.