In the advertising world, the term Roadblock refers to combining ads in different positions to show simultaneously. This setup gives the advertiser’s message more weight and increases the campaign’s value to him, the publisher, and visitors. This tutorial describes how you can build a roadblock ad campaign with Advanced Ads.
Table of Contents
What to use roadblock ads for?
Imagine that every ad placement on your site chooses a random ad from a group. Now, a potential client wants to purchase ads on all placements and ensure they are displayed simultaneously. A roadblock setup makes sure that this is possible. Here are two more use cases from our users that come to mind:
- the client also purchased an advertorial and wants to make sure that only his ads go with it
- the client wants to deliver ads from the same campaign over multiple placements
You can replicate the steps in this tutorial with very little technical knowledge. They could be used for far more complex solutions if you understand the basic principles applied here.
If creating this setup seems too complicated for you, look at our ad templates page. We have prepared a Roadblock Ads setup for you there that you can import with a few clicks.
Setup
To use a roadblock ad setup, you need at least:
- Advanced Ads and Advanced Ads Pro installed
- Two groups with at least two ads in each (for testing)
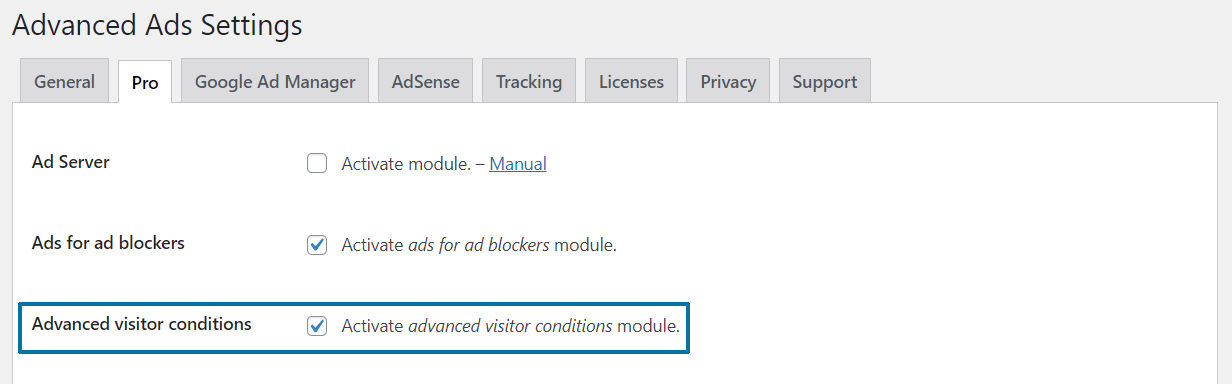
- The Advanced Visitor Conditions module is enabled in the Pro settings
- Cache Busting must be enabled for the involved placements if used on cached websites or to fill the first page
How the roadblock works
A roadblock consists of three elements:
- choosing the campaign (see two methods below)
- deliver the ads belonging to the campaign
- remove the campaign at the end of the page (if you run ads not belonging to any campaign)
Choosing the campaign
Let’s call ads that are only displayed together to be a campaign.
The first step in our roadblock setup would be to choose the campaign. There are two ways to do that.
- implement a central code in the page header
- implement the code with the first ad belonging to the campaign
Both methods have their advantages.
Choose a roadblock campaign using a header code
This method works best if your campaigns and ads change more often since you only need to set the campaign cookie once and all the ads belonging to campaigns have similar settings. The position of the ads on the page is also less important.
By header code, I refer to some code we are adding to the head part of your website. It should be executed before any ads are displayed.
The code looks like this:
<script>
var advads_max_campaigns = 2; // number of available setups
var advads_setup_id = Math.floor((Math.random() * advads_max_campaigns) + 1); // random choice from setups
advads.set_cookie("advads_current_campaign", advads_setup_id, 1); // save setups
</script>Code language: HTML, XML (xml)The code sets a cookie with a random setup ID. The example above chooses either 1 or 2 as the value of the cookie, so it works if you have two campaigns.
You can set the number of available campaigns by adjusting the value of the advads_max_campaigns variable.
Setups are chosen randomly with equal weight.
To use this header code method, you have to
- create a new Advanced Ads ad with the plain text & code type
- copy the code from above into the code field
- adjust the advads_max_campaigns variable in the code
- save the ad
- go to Advanced Ads > Settings > General and activate the Use advanced JavaScript option. This will allow using the
advads.set_cookiefunction - go to Advanced Ads > Placements and create a new </head> placement
- assign the ad to that new placement (and set Cache Busting to off, if used)
- save the placements
The header code is now added to your site’s <head> section.
Now, add the cookie condition to your ads and match them with the campaigns defined within your header code.
Choose a campaign with the first ad
You can also choose the campaign based on the first ad displayed as an alternative to the header code method.
This method makes it a bit easier to control how often each campaign is displayed or shows ads that do not belong to a campaign.
This setup is also easier to update since you don’t need to remember which campaigns you already have or which index each campaign has. Since this method is based on a specific ad, you need to ensure that it is loaded first on your site. It doesn’t necessarily have to be the first visible ad.
You set the campaign cookie with the ad using the Custom Code option in the Layout / Output meta box of the ad settings.
<script>
advads.set_cookie("advads_current_campaign", "campaign1", 1);
</script>Code language: HTML, XML (xml)Since we know which campaign this ad belongs to, we can give the campaign cookie a specific and understandable value, like “campaign1” in the example above.
If you rotate multiple ads at this position, each can set a different campaign with each ad in the rotation or the same campaign cookie for multiple ads. Using an ad group, you can also choose the weight of each campaign here.
You could also assign Display and Visitor conditions to that ad to show some campaigns only on specific pages or to specific visitors.
Displaying campaign ads
Once we have the campaign control code with either of the methods described above, we can set up the ads that belong to them.
First, ensure that you enabled the Advanced Visitor Conditions module in Advanced Ads > Settings > Pro.

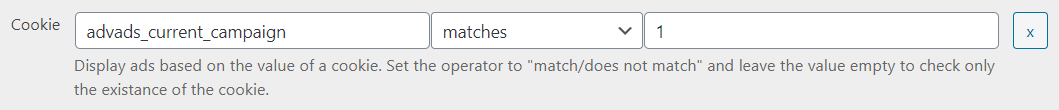
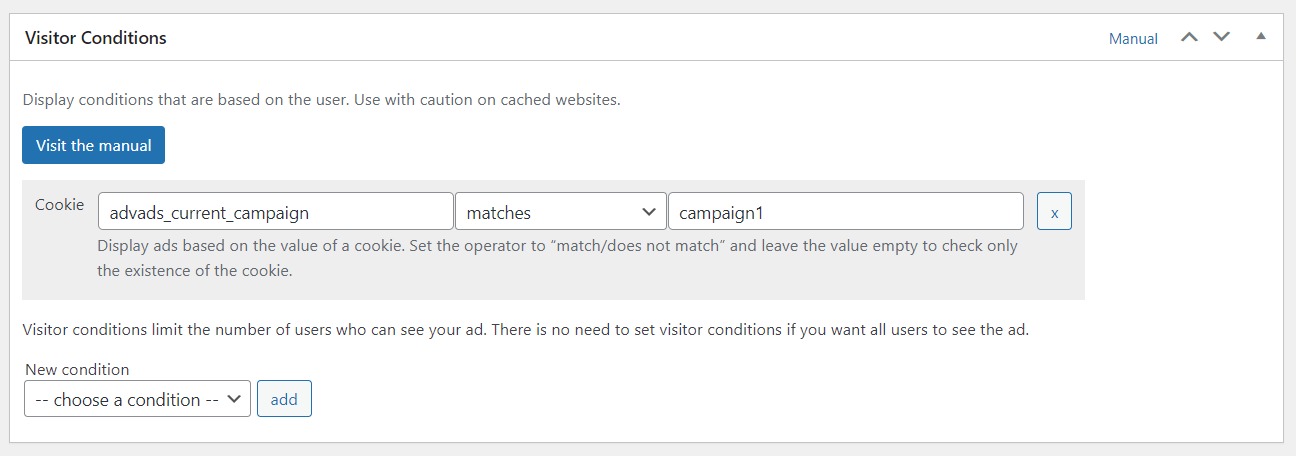
You can now choose the Cookie condition in the Visitor Conditions section of the ad settings.

Enter the cookie’s name as you set it in the method above and the campaign’s name or index.
Whenever this ad should be displayed, it first checks if the cookie has the correct value. The ad won’t show up if the cookie doesn’t exist or its value is different.
You can use multiple Cookie conditions if an ad belongs to various campaigns. Connect those conditions with OR, then.
If you want to put ads that don’t belong to a campaign into the rotation, then just skip the cookie setting and use the ordered ad group with those ads checked after the ones with the Cookie condition.
You also need to enable the Cache Busting. First, activate the Cache Busting module in Advanced Ads > Settings > Pro. Then, ensure that all the ads using the Cookie condition are delivered through a placement with the Cache Busting option set to auto or AJAX.
Delivering ads that don’t belong to a campaign
If you are using the first ad to select a campaign and want to show ads that don’t belong to any campaign, you need to ensure that the appropriate cookie is cleared before a page request is made. Otherwise, the cookie from the previous page impression is still set, and only the campaign ads belonging to it will show up.
To remove the cookie, just create a header ad code with the following content and assign that ad to a <head> placement. Don’t forget to disable the Cache Busting for this placement.
<script>
advads.set_cookie("advads_current_campaign", 0, 0); // remove the cookie
</script>Code language: HTML, XML (xml)Troubleshooting
The campaign doesn’t show with the first page impression
If the campaign ads don’t show with the first page impression, you need to enable the Cache Busting module under Advanced Ads > Settings > Pro > Cache Busting.
If using Cache Busting is not an option for you, add a fallback ad to the rotating ad groups that show up when no campaign cookie is set. Or add a second “cookie” condition to ads belonging to one of the campaigns set to “is not” + cookie name to show if the campaign cookie is missing entirely.