Once in a while, I receive a question asking how to remove the yellow background of Google AdSense ads. This fix is simple, so let me show you the solution.
Table of Contents
Why is the yellow background color behind my AdSense ads?
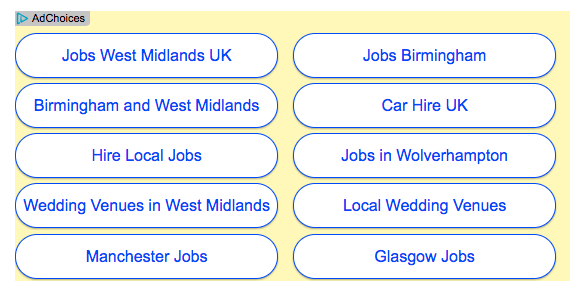
The following image shows how the problematic ad might look like:
The yellow background is because AdSense displays an ad unit smaller than the space you defined for the ad. This constellation often happens with responsive ad units. But sometimes AdSense also shows smaller creatives within larger fixed ad spaces.
The background color doesn’t come from AdSense or any plugin. It is your theme that causes this background. This background doesn’t need to be yellow. It can also have any other color. The “typical” yellow background in the example above is the background color set by some of the standard WordPress themes for the <ins> tag.
This tag is uncommon, but AdSense loads the ad into this element. Since it is not often used, most theme developers and users don’t know how it is formatted.
How to fix it without coding?
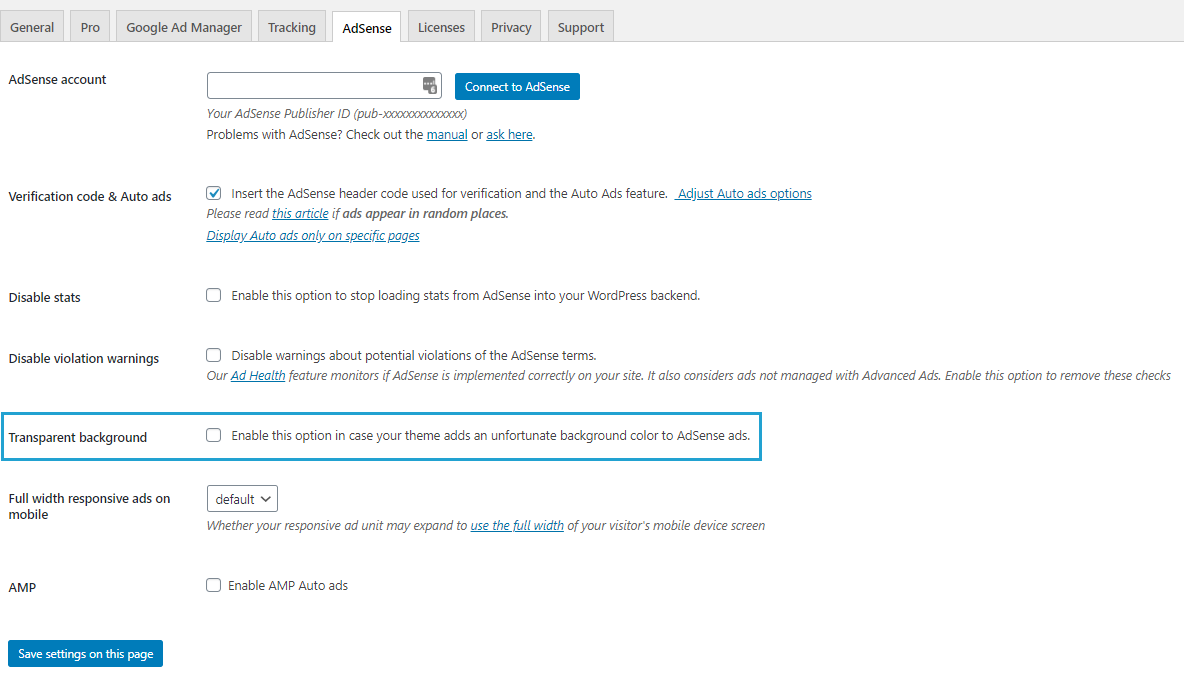
As a user of our Advanced Ads plugin, you only need to navigate to Advanced Ads > Settings > AdSense and activate the Transparent background checkbox. The background of your AdSense ads will now be transparent.

How to remove the Adsense yellow background with Custom CSS?
If you are not a user of Advanced Ads, then you can add the following CSS rule in your theme options or style.css:
ins.adsbygoogle { background: transparent !important; }
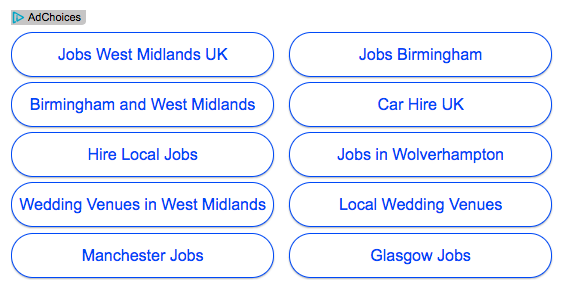
This modification will make the background color transparent like this:
A brute force method is also not to use responsive ads at all, but this is not recommended for most websites nowadays.
Fixing a border around AdSense ads
The option described above also fixes an issue where the theme puts a border around AdSense ads.