A common reason that Google AdSense ads stay empty is that the network cannot identify the available space for a responsive ad.
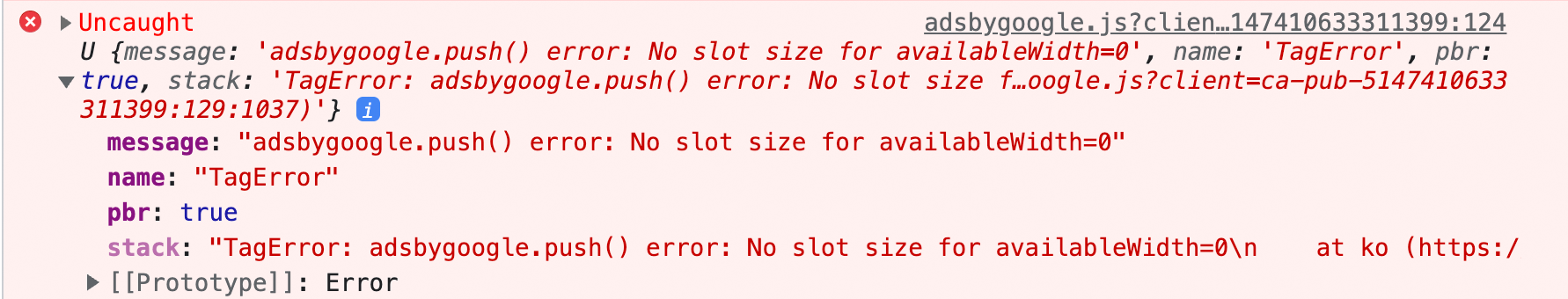
When you look into the browser’s error console, you would see an error like this:
Which in full has details like this:
Uncaught TagError: adsbygoogle.push() error: No slot size for availableWidth=0 - https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890: 124
Read on to learn how you can fix the issue.
Table of Contents
What is causing “No slot size for availableWidth=0”?
There is a general and a technical explanation for this problem. Let me start with the general one.
General reasons
Almost all ad formats in Google AdSense are now available in a responsive design. That means they don’t have an explicit width and height, but rather adjust to the available space on the website.
Your site is probably visited by many devices, ranging from large desktop monitors to small mobile devices. Responsive ads will make sure that the ad is not larger than the available width of small devices as well as not too small for large screens.
To check the available space, AdSense looks at the element where you placed the AdSense code on your site. That could be a block in your post content, sidebar, or custom position. It then determines how wide this element can be stretched before reaching the borders of its parent element. This limit defines the available width.
The first reason why AdSense might not be able to define the width is that the element is hidden. That causes it never to have a width.
The second, more common, reason is that the element in which the responsive AdSense ad code is placed defines its width only by its content. With the content inside it not having a fixed size, the width stays at 0.
Let me get into the technical explanations and suggestions for developers next before I give you a few less technical approaches to resolving “No slot size for availableWidth=0″.
The technical explanation and solutions
The first cause of `availableWidth=0` could be a CSS rule like `display: none;` on the container that hosts the AdSense codes or any of its ancestors.
Using `display: none;` was a common technique some years ago to hide ads from mobile devices, though AdSense strictly forbade it and could lead to limitations on the AdSense account. Advanced Ads’ Device or Browser width condition uses a valid technique to show or hide AdSense ads on specific devices.
To solve this problem, find the element that uses `display: none;` and identify why it uses such a rule. Then fix it.
The second cause of the issue is normally a parent container using `float: left;` or `float: right;.` This is often an AdSense ad that the publisher wants to place within text in a post so that part of the text and the ad appear next to each other.
Advanced Ads tries to prevent such setups, but creating them is still possible. Find more details below.
If you see this error without using Advanced Ads, then you might want to identify the parent container and remove the `float` rule in the CSS code.
Solutions for the “No slot size for availableWidth=0” error
Identify the ad
In a first step to show your responsive ads and resolve “adsbygoogle.push() error: No slot size for availableWidth=0”, you need to identify which ad is affected by this.
This is usually the case for any responsive ad that is not visible. It might not even leave a visible space.
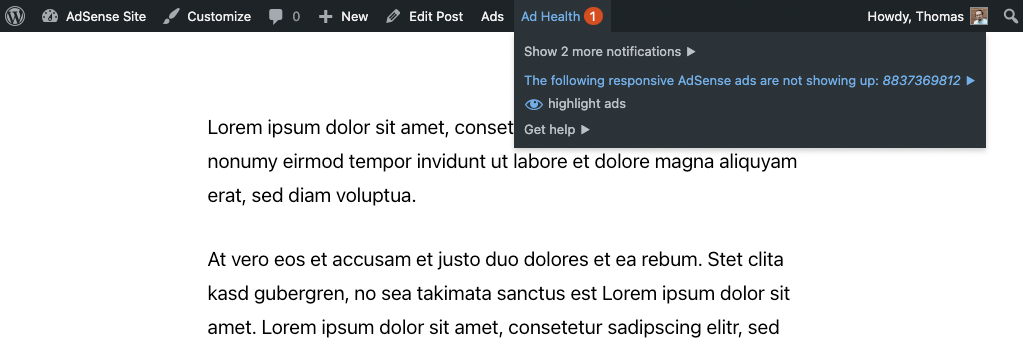
Advanced Ads offers help when you are logged in to your site and have the WordPress Toolbar enabled.
When Advanced Ads detects an empty responsive AdSense ad, it will show a warning under “Ad Health.” A click on that warning will lead you to the ad edit page.
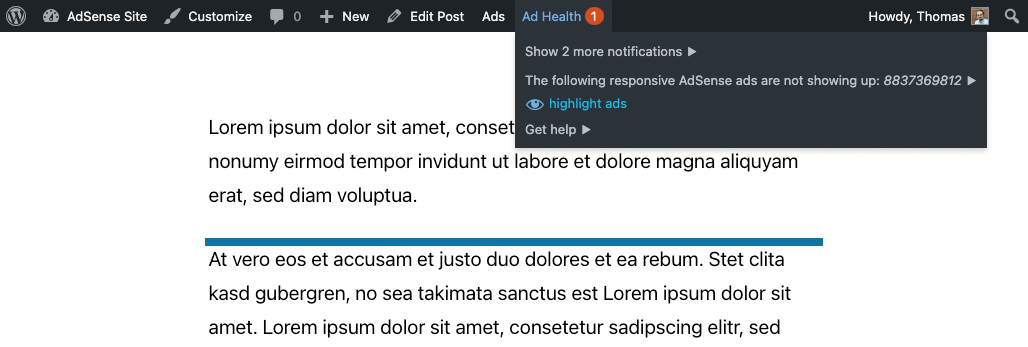
You can also use the “highlight ads” option, and Advanced Ads will add a border around the ad space.
As you can see below, the container with the collapsed AdSense ad is now highlighted with a border.
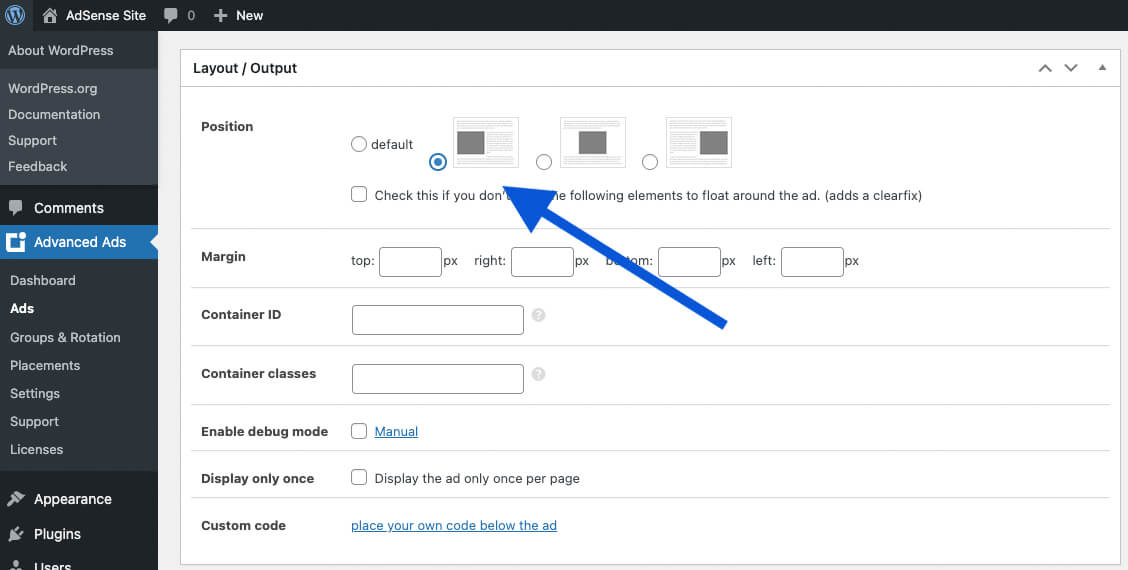
Remove the position option
A common reason for responsive ads not showing up is using the Position option to place the ad next to another element, like a text block.
Advanced Ads ignores the Position option for responsive AdSense ads to prevent our users from running into the issue. Still, you might want to remove it to make sure.
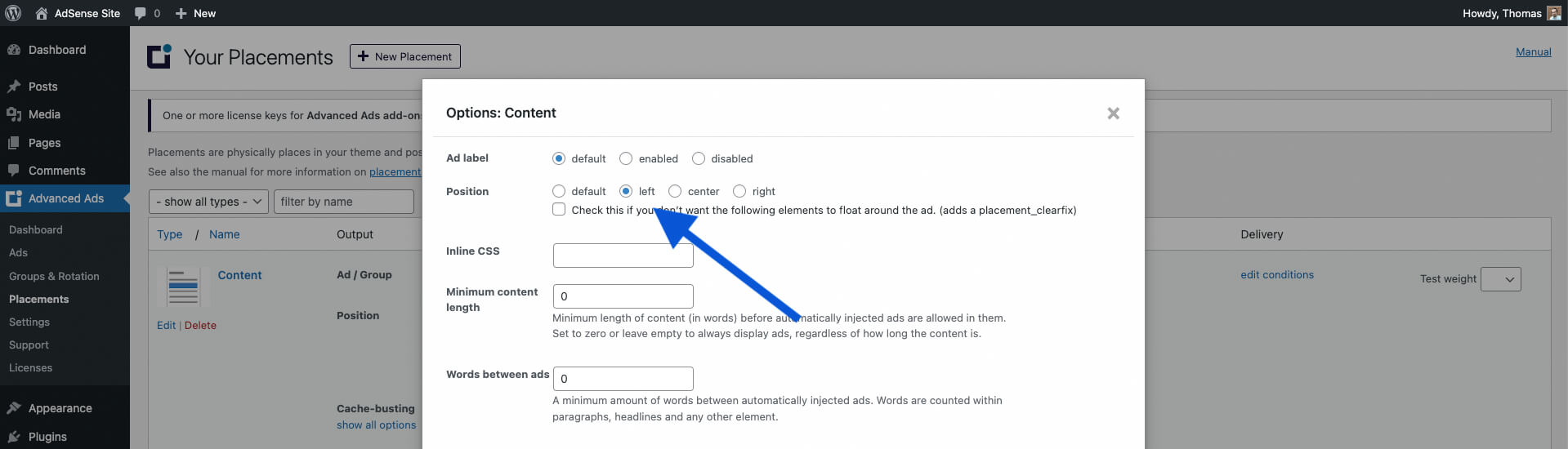
There is also a Position option on the placement level. Go to Advanced Ads > Placements, identify the placement that delivers your ad, and click on “show all options.” Now set the Position option to “default.”
If “No slot size for availableWidth=0” was caused by Advanced Ads, then the issue should be resolved. The following steps can help you if the cause lies in another script.
Change the ad position
Try another position for this ad. Advanced Ads has many ad placements that allow you to do that without changing any code.
Try fixed-sized ads
As mentioned, most AdSense ads are nowadays responsive. That is a good thing. However, technical limitations or specific positions sometimes require us to use fixed-sized banners.
If you need to place a specific AdSense ad in a position with an unspecified width, like next to a floating text, then a fixed-size ad is the only solution.
Take a look at how to create a fixed-size AdSense ad or just switch the Type option of the AdSense ad within Advanced Ads to “Normal” and then define a specific size.
You could even set up the same AdSense ad to use fixed sizes depending on the available width. This gives them a responsive touch without conflicting with floating containers.
All AdSense ads stay empty
The solutions above assume that you have a fully working AdSense account with at least some of the ads showing up.
See our Ads not showing up page to find general and AdSense-specific solutions to this problem.