With Advanced Ads, you can define whether to display an ad to everyone or only on mobile, desktop, or tablet devices or their combination.
First of all, Visitor conditions limit the delivery of ads to certain user groups. They do not force the implementation of ads. Therefore, you don’t need to make further changes if you want to show your ads on all devices without limitations.
Table of Contents
Target ads to mobile, tablet, and desktop
Enjoy our short tutorial video or follow the step-by-step guide below.
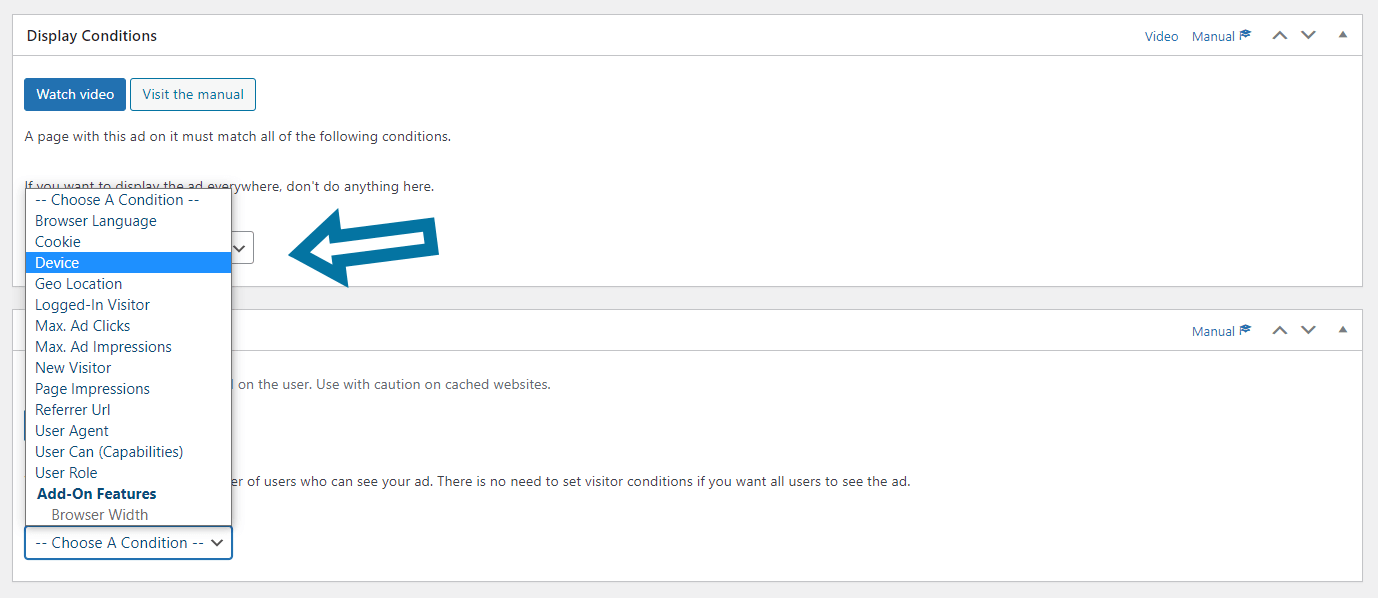
To apply the ads to specific devices like desktop, mobile, or tablet, search for the Visitor conditions meta box and add the Device condition.
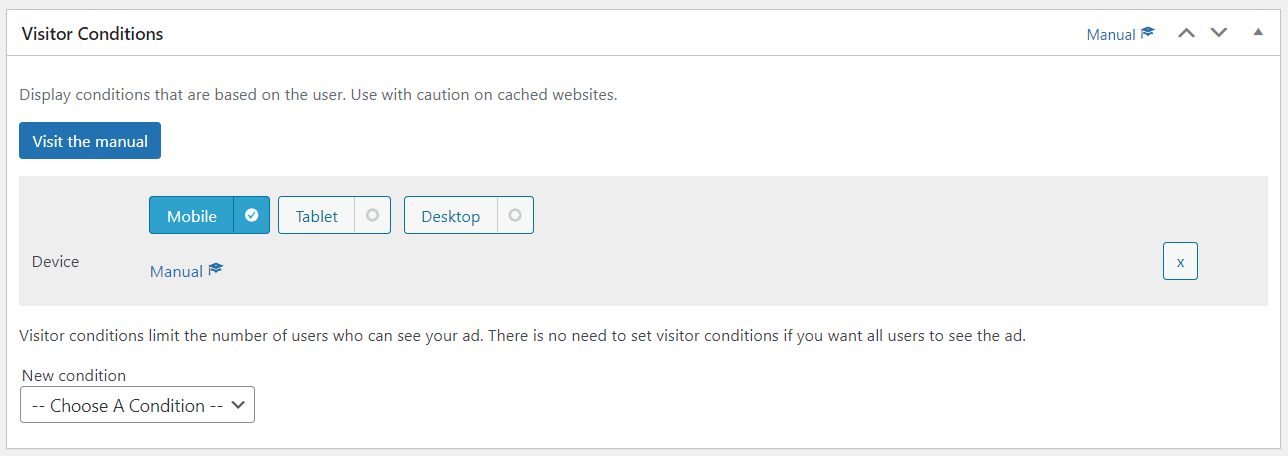
Once you set up the condition, you can choose which devices should show the ad.
Save the ad settings.
Examples
The setting to display an ad unit only on mobile devices should look like this in the following screenshot:
A typical use case for this configuration can be showing a sticky AdSense ad unit at the bottom of the page on smartphones only.
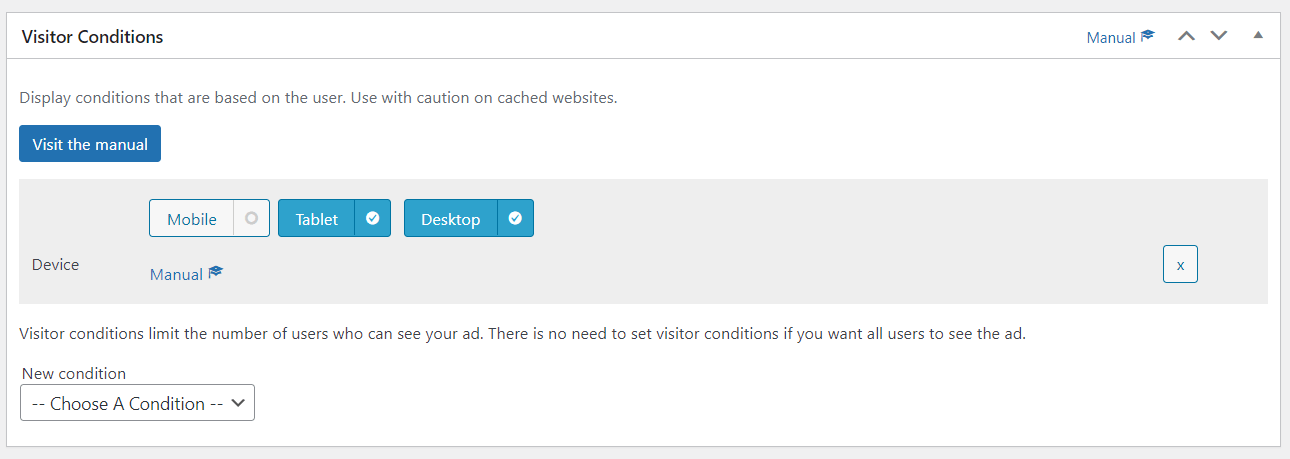
The following example shows a setup to display an ad unit only on desktop and tablet devices, e.g., to target a leaderboard banner.
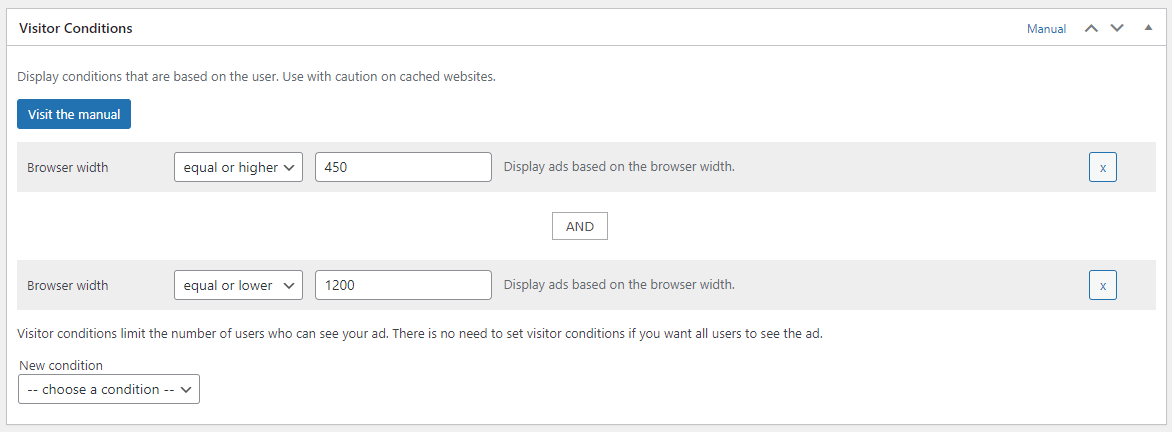
Display ads by browser width
If you need to deliver ads to specific screen sizes even more precisely than by device, use the Browser width condition instead. It comes with Advanced Ads Pro and allows delivering ads by specific browser widths.
Troubleshooting
On cached websites, this setting might not work properly if you don’t enable the Cache Busting feature in Advanced Ads Pro.
For ads with a Device visitor condition set to ‘Mobile’ that you saved before the update to Advanced Ads 1.40, the plugin will automatically convert the settings to enable these ads for both mobile and tablet. Therefore, there is no need for changes after the update.