The Custom Position placement that comes with Advanced Ads Pro is excellent if there isn’t any other pre-defined placement for the position you want to inject your ad into.
The best part of it is the frontend picker that allows you to select the ad’s position without any coding.
Table of Contents
This placement also allows you to place a new HTML tag where the ad should show up. This is useful when you want to target positions defined within your theme options and allow you to enter custom HTML.
How to use the Custom Position Placement
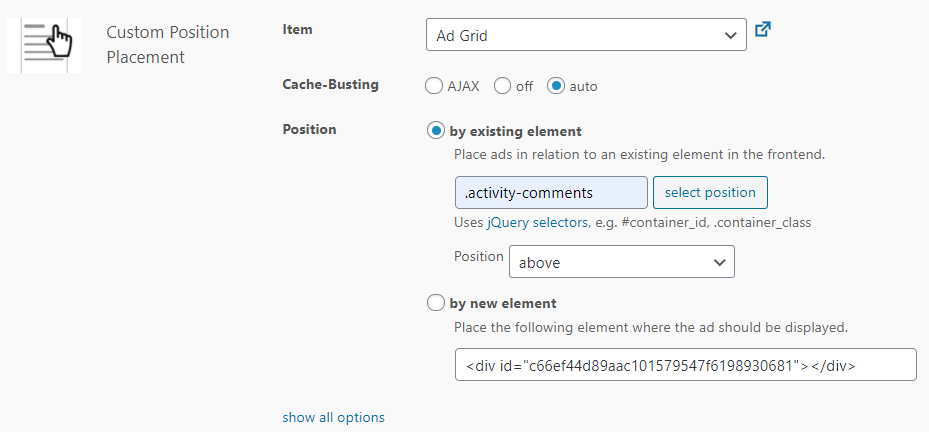
This Placement has two modes:
Placing the ad near existing elements using the element selector
You can see this method in the video above.
- Enable this mode and click on the select position button, which will forward you to the frontend of your website.
- Use left click to select the position on non-clickable elements and right-click to choose clickable elements like links. You can use left-click on links to navigate on your site.
- You can also see the element you are currently hovering over in the JavaScript console.
- Once an element is selected, you should be forwarded to the placement page again, and the selector should be written into the appropriate field.
- Select the position in which the ad should appear in relation to the selected element.
Placing the ad by a new HTML element
The video does not show how to use HTML elements to position the placement
- Simply select this option and copy the HTML code from the field. You can place it anywhere where HTML is rendered, e.g., in a text widget, page, or theme options.
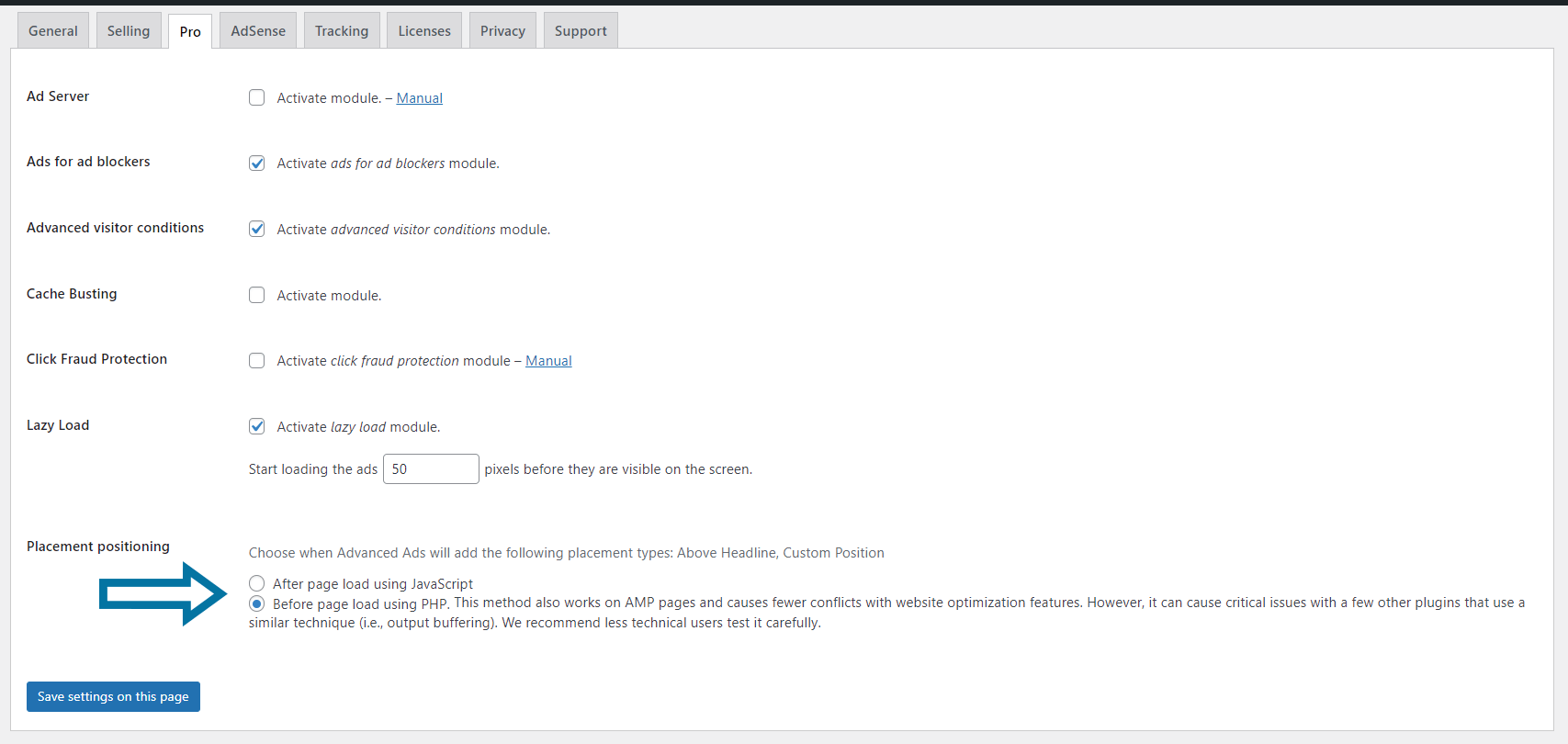
Placement positioning settings
Advanced Ads lets you choose in the Placement positioning settings (Advanced Ads > Settings > Pro) if you want to embed the placement using JavaScript ore using PHP.
The PHP method also works on AMP pages and causes fewer conflicts with website optimization features. In addition, you can make use of the inline CSS option to reduce cumulative layout shift.
However, it can cause critical issues with a few other plugins that use a similar technique (i.e., output buffering). We recommend less technical users test it carefully.
Important notes about the Custom Position Placement
Here are some things to keep in mind when using the Custom Position placement.
Custom position picker’s compatibility
The element picker works with all modern browsers, and Internet Explorer (IE) 11 and higher.
Embedding groups
The ad will appear as often as there are visible elements with the same selector. E.g., if you use H2, the ad would show up close to every H2 headline. Please note that if you assign a group to a placement set in this repeating way, Advanced Ads will always embed the same ad unit in the multiple ad insertions if you use JavaScript as the placement positioning method.
This behavior is not a bug but a feature. If you want to change it, switch the placement positioning method from JavaScript to PHP.
If you only want to show the ad at a specific element, use a unique selector (e.g., with an ID) or add an attribute like :eq(0) to show it only at the first occurrence.
Dynamically generated content
The Custom Position placement does not work with dynamically generated content. E.g., if your site is using JavaScript to add or change elements, picking those is not going to work.
An alternative to placing ads in custom positions in the content is using a Post Content Injection with custom injection rules.
Selectors with commas
Selectors with commas only work when using the “After page load using JavaScript” option for the “Placement positioning” (see above). The following is an example of such a selector:
header h3, content h3If you cannot use the “JavaScript” option for placement positioning, split the placement into multiple ones, with one selector per placement.
Debugging invisible or wrong positions
If your ad does not show up or is placed in a strange position, it might be because of a wrong element selector.
Moving the ad to the correct position might also fail after changing or updating your theme.
Please check if there are no individual identifiers in the element selector.
main#main > article#post-379
correct version:
main#main > article
This fix is needed because the “#post-379” selector only exists in posts with the ID 379.
You will notice similar individual selectors by specific numbers or names that indicate that they might not match every page where you want to display the ad.