AMP (Accelerated Mobile Pages) is a method to build fast websites, especially for mobile devices. Due to many technical restrictions, displaying ads is not as straightforward as on “normal” websites. We cover the different ways to use and the limitations of ads managed with our Advanced Ads plugin on AMP pages on this page.
Table of Contents
How to set up an AMP page?
The most popular solution to create AMP pages in WordPress is the AMP plugin by Automattic. It makes an AMP version of posts on a subdomain that ends with /amp/.
We built our solution for ads on AMP pages on this “official” plugin. If you are using another solution and run into issues, then please let us know.
Our solution for ads on AMP pages works with the following plugins:
- AMP by Automattic (recommended)
- AMP for WP – Accelerated Mobile Pages
- WP AMP — Accelerated Mobile Pages for WordPress (limitation: removes ads in the content of archive pages)
- Facebook Instant Articles & Google AMP Pages by PageFrog (see limitations below)
Other plugins might also work, but if not, please let us know.
Ads on AMP pages
Advanced Ads tries its best to convert ads into AMP automatically. Please find an overview of how we are handling each ad type.
| Plain text and code | The same code is used on AMP and non-AMP. Plugins creating the AMP page might filter out codes that are not AMP-compatible. If that is the case, use the AMP ad type (see below) to create an AMP-compatible ad or show a different ad type on AMP. |
| Rich Content | Static HTML created in this ad type will work on AMP. For other codes, the behavior is the same as with “Plain text and code” above. |
| Image ad | Works on AMP and non-AMP. |
| Ad Group | Depending on the ads in the assigned ad group. |
| AdSense ad | Converted automatically into AMP if the AMP Ads add-on is enabled. The same applies to the Auto ads code added through the global option. Find more information about AdSense-specific AMP features on AMP AdSense on WordPress. |
| Google Ad Manager | Converted into AMP if the options used are compatible. Find further information in the GAM manual |
AMP ad type
Many ad networks offer support for AMP already. Since they may come with different attributes, we implemented a flexible AMP ad type into the AMP Ads add-on.
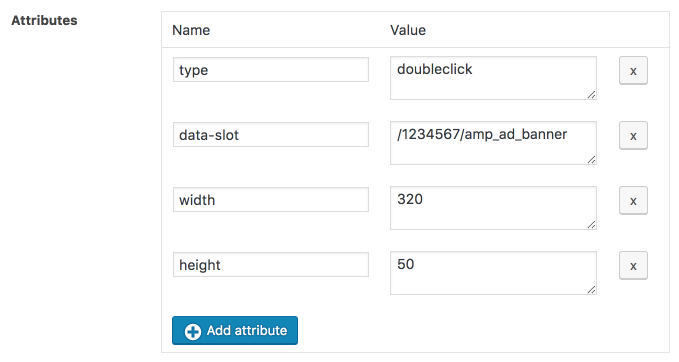
When you are using this ad type, you will see a form to enter custom parameters and values. You will find the supported parameters when you click on any of the networks in the list of ad networks that already use AMP. The specific parameters and values need to be checked with your ad network.
For Google DoubleClick (DFP), a basic implementation might look like this:
Btw., our Google Ad Manager Integration converts the GAM / DFP tags automatically into AMP.
Ad Fallback
The AMP documentation also offers a fallback option. We implemented this as well but couldn’t find an ad network that supports it yet.
This fallback is not meant to show up when the ad is broken or you don’t have an account with a specific network, but when the network does not fill the impression. However, the network itself decides whether they respect this setting or not.
On the AMP page, this is described like this:
amp-ad supports a child element with the fallback attribute. If supported by the ad network, this element is shown if no ad is available for this slot.; If there is no fallback element available, the amp-ad tag will be collapsed (set to display: none) if the ad sends a message that the ad slot cannot be filled and AMP determines that this operation can be performed without affecting the user’s scroll position.
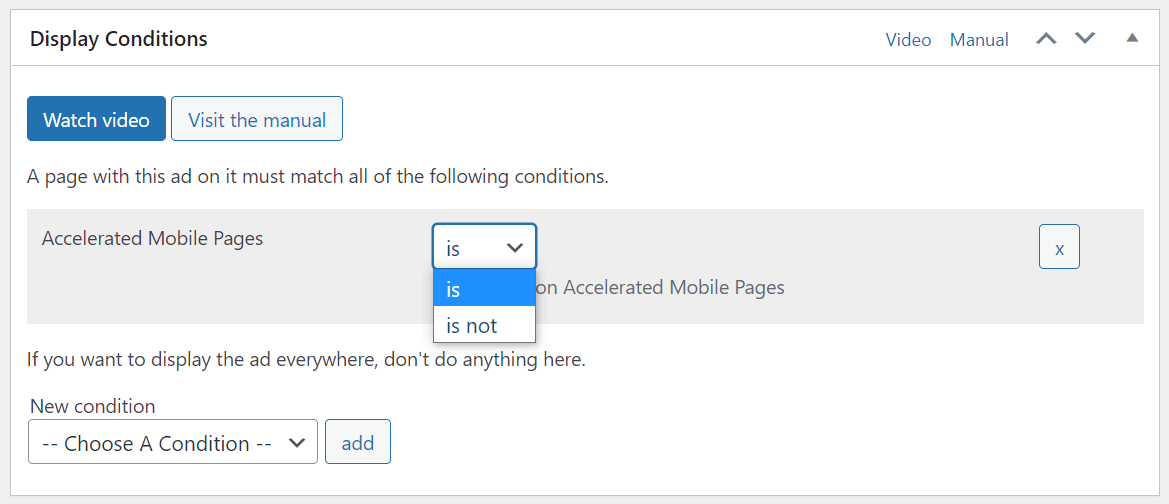
The AMP Display Condition
If you have activated the AMP Ads add-on, the AMP display condition is also available. This condition allows you to specify whether it should appear on AMP pages or not for a specific ad unit or placement.
Using this condition is recommended, for example, if you have organized your ad setup into ad groups and certain ads in those groups are not AMP-compliant. By using the display condition for these ads, you avoid broken ads appearing on your AMP pages.
General limitations for AMP ads
- most standard JavaScript is broken on AMP pages. Hence many features like lazy loading could not work correctly. The AMP generating plugins remove invalid code automatically.
- browser-based Visitor Conditions might not work, e.g., browser width, cookie
- not all placements work on AMP. The Manual placement and placements within the content are supported on AMP, including Content, Before Content, After Content, Random Position, Content Middle, and the Post Lists placement.
- the Custom Position placement and the Above Headline placement are compatible with AMP if you choose the option “Before page load using PHP” in the Placement positioning settings (Advanced Ads > Settings > Pro)
- Cache Busting in Advanced Ads Pro is disabled on AMP pages
- impression tracking works with all tracking methods
- click tracking only works with the local tracking methods and when you entered the target URL option. Since this is not possible for ads that include a link, like AdSense or other JavaScript-based ads, clicks cannot be recorded for them.
- when you use the reserve this space option for the ads, it cannot be centered with the Position option
- don’t use the reserve this space option when you are using an ad label for ads on your site
- some issues can occur depending on the method you used to create AMP pages. The AMP plugin by Automattic cannot create AMP code for archive pages.
- Custom Code delivered through the option with the same name (in Advanced Ads Pro) might not work on AMP if it contains scripts.
- Using the “automatically convert to AMP” setting might create a layout shift on some themes. To solve this please use one of the other “AMP” options for AdSense ads.
AMP plugin in transitional mode
The AMP plugin by Google and XWP has something called “transitional” (previously called “paired”) mode, which uses your original theme and website features as a basis for your AMP site. This means that scripts that don’t work with AMP out of the box are still loaded. This can cause errors that might lead the AMP plugin to load the standard website instead of AMP.
If you see errors related to a script from Advanced Ads or any of our add-ons, you can mark them as “accepted”. The AMP plugin will then block that script. Since these scripts are not working on AMP anyway, blocking them does not break anything besides. We are working on converting all of our features to AMP versions.
Facebook Instant Articles & Google AMP Pages by PageFrog
When using ads on AMP pages with the mentioned plugin, please uncheck this option to allow the content injection.
Force AMP compliance by removing other plugins/functions from AMP pages