Especially among “related content” blocks, grids ads with multiple units bundled in a block are popular. With the Ad Grid feature in Advanced Ads Pro, you can create such promotional blocks from a group by yourself.
Table of Contents
What are grid ads?
Grid ads refer to a display advertising format that presents multiple banners or content elements in a grid-like layout, often in a single ad unit. They showcase various products, services, or content in an organized and visually appealing manner. This format effectively uses ad space and user engagement by offering multiple options within a single ad, making them a popular choice for e-commerce, product showcases, and content discovery on websites or social media platforms.
Ad Grid Options
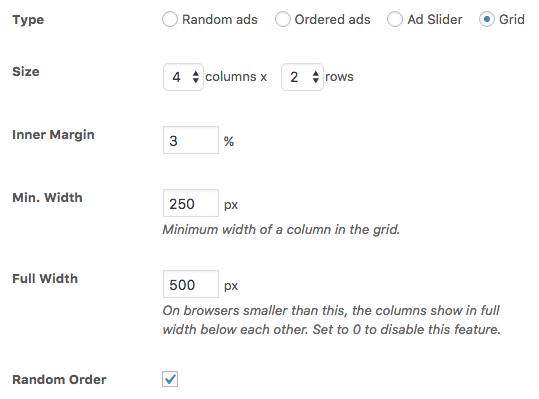
You can find these options through Advanced Ads > Groups after switching the group type to “Grid”.
Type
Just switch the group type to “Grid” to create a grid output. The rest of the options will appear then.
Size
Select the number of columns and rows the WordPress grid should have. In our example, the grid has a dimension of 4 x 2, so eight units will be visible. Ensure that your ad group contains enough ads.
If more adverts are in the group, Advanced Ads will not load the rest.
Inner margin
The inner margin is the margin between ads, the outer ads, and the ad block’s border. It is given in percentage to be able to adjust dynamically to your layout.
Min. width
Especially on responsive layouts, the container in which the plugin places the grid can become very small. If you define a column’s minimum width, you ensure it won’t become too small to interact with. When the minimum width is reached, Advanced Ads will apply a line break and display the elements below each other.
Please be aware that usually, only images can adjust to dynamically sized grids ads. You should check your layout with different browser sizes and might need to make adjustments using the Browser Width condition to display only ads that fit the screen.
Full width
This option allows adjusting the grid on smaller devices to show a single column in full width and not multiple columns squeezed next to each other.
Random order
Check this option if you want to load the ads in random order or use the ad weights to sort them. Using different ad weights, those ads with the highest ad weight will show up at the end and not at the beginning.
Import an ad grid template
You can find a prepared setup for grid ads on our templates page and import it to your site in a few clicks.