You came to the right place if you are struggling to see ads delivered through Google Ad Manager (GAM). Use this step-by-step guide, whether you placed Google Ad Manager tags manually or when using our Google Ad Manager Integration.
Follow the steps one by one and resolve any issue that comes up on the way.
Table of Contents
Wait for changes
Changes you make in your Google Ad Manager account can take up to 30 minutes to be visible on your site. The higher end of this waiting period is common for new creatives and delivery settings that affect how creatives are displayed on your site.
When creating a new ad unit or removing one, the ad unit might be visible through the Advanced Ads interface within a minute.
Checks when using Advanced Ads
When you do not see a Google Ad Manager ad unit appearing, the first step is to check if you inserted the code correctly.
Test a dummy ad
If you use Advanced Ads, then create a new Dummy ad type and place it where you want your GAM ad unit to appear.
When the dummy ad does not show up, check out the most common causes for ads not showing up. Some quick fixes from that list are:
- disable your ad blocker
- update your website cache
- check for JavaScript issues in the frontend
- disable any display and visitor conditions for the ad in Advanced Ads
- disable Cache Busting and any other advanced features in Advanced Ads Pro
Test another placement
If you are using GAM ad units in an advanced placement like any sticky placement, a popup, or Custom Position, and the ad unit is not showing, then please test another placement, like Before Content. If the ad unit does not show up there either then the issue is likely within your Google Ad Manager account.
If the ad shows up in the content placement then please get in touch with us.
Look for the Google Ad Manager code
If the dummy ad from step 1 shows up, then the issue is likely not with Advanced Ads but with the Google Ad Manager code itself.
Place the Google Ad Manager code again.
Open the source code in your browser (or ask your developer to do that).
Look for gpt and googletagin the source code. The following lines should exist at least once.
<script async="async" src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>Code language: HTML, XML (xml)The following line should exist with appropriate information for each ad unit. It could show up in the head section of your site or the body.
googletag.defineSlot( '/123456789/medium-rectangle', [300,250], 'gpt-ad-987654321-0' )Code language: JavaScript (javascript)You find the following line (with a different ID) where the ad code should appear in the frontend.
googletag.display( 'gpt-ad-987654321-0' );Code language: JavaScript (javascript)Depending on the technology used, the code snippets appear in different places. Usually, this is not a problem. Using Cache Busting in Advanced Ads Pro, the body code is included in a JavaScript array in the footer. Our Google Ad Manager Integration uses inline tags, which means that all tags are placed quite close to each other in the body.
Missing head tags: googletag is not defined
When you see the Uncaught ReferenceError: googletag is not defined warning in the browser’s error console then the Google Ad Manager head code is missing.
This can happen when you added the Google Ad Manager body tags, but forgot the head tag. This cannot happen if you are using our Google Ad Manager Integration.
Use the Google Publisher Console debug console
Google Ad Manager has a built-in debug console that gives you additional information about potential issues regarding the placed ad tags.
Just add ?google_console=1 to any URL with Google Ad Manager tags on it to open the console. If that doesn’t work, then the necessary ad tag is missing. Go back to step 2 to fix that.
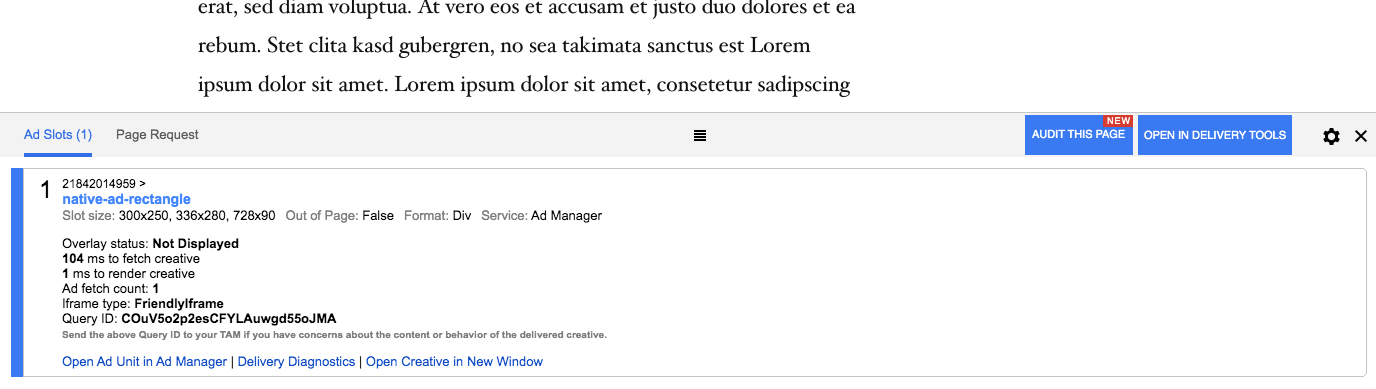
Check the Ad Slots
First, look at the Ad Slots tab. Any ad unit you want to deliver on that given page should be listed here.
Go through the ads in the list and check if there are any warnings given. If so, fix them. They mostly come down to missing body or header codes.
You can also check the Slot size for the available sizes set up in the code. They should match the settings in the ad units, line items, and creatives in your Google Ad Manager account.
Note: the Overlay status information is only related to debugging information showing or not showing as an overlay over the ad unit in the content. It does not necessarily say anything about the ad showing itself.
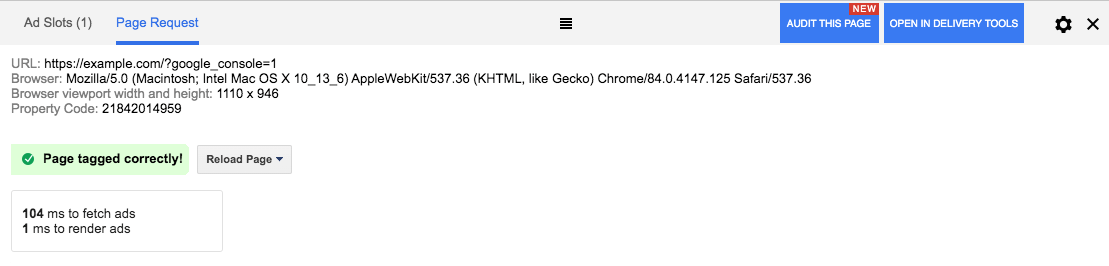
Check the Page Requests
When you were able to resolve the Ad Slots’ issues, go to the Page Request tab. You will either find warnings related to problems of missing or broken ad tags or the “Page tagged correctly!” confirmation at the top of the page.
Issues that show up in this tab are also likely related to placing the ad unit codes wrong.
The most common issue is that the number of ads defined in the header is not the same as those placed in the body. This problem often occurs when you place the ad codes manually. Using our Google Ad Manager Add-on, this issue cannot happen.
Scroll down the list to see the information that GAM is sending or receiving from your account. They might include further clues for debugging.
defineSlot was called without a corresponding DIV on the page.
We have seen the Warning,googletag.defineSlot was called without a corresponding DIV on the page. error in the Google Publisher Console as one of the most common messages about wrongly integrated tags. This issue comes up when you defined traditional Ad Manager tags in the header of your site without calling them in the body as well.
This issue cannot happen when you are using our Google Ad Manager Integration. You can still use the traditional header-body-code logic of Google Ad Manager but then need to make sure to remove the head codes related to the ads managed by Advanced Ads.
For further details see Fixing “defineSlot was called without a matching googletag.display call”.
Other code-related issues
While you are looking into placing the ad tags correctly, you might also want to check if the following issues happen on your site.
See Common issues with Google Ad Manager for general problems regarding Google Ad Manager. The most common I am seeing is that changes need up to 30 minutes to be visible on your site, and re-using the same ad unit doesn’t always work.
Does your site use any script minification? While, in our experience, these issues became fewer in the last years, it is still possible that some script minification yet doesn’t correctly support Google Ad Manager tags. Disable that feature for testing.
Make sure to check the Console in the browser developer tools for any JavaScript-issues and fix them.
If you are using a consent management platform (CMP) to deliver ads based on the TCF 2.2 standard, ensure to implement it correctly. Therefore, use our TCF 2.2 integration or ask your CMP for further information.
Delivery Tools
If you reached this point, your ad units are correctly placed on your site and still not showing an ad. The cause for this is likely related to the configuration of your Google Ad Manager account.
The best starting point to find issues in your Google Ad Manager account is using the Delivery Tools.
You can either find them under Delivery > Delivery Tools in your account or access them through the Google Publisher Console.
To debug a specific ad unit visible in the console under Ad Slots, click on Delivery Diagnostics. The link leads you to your GAM account, where you find additional tools to debug a specific ad request.
Similarly, you can also click on the big blue Open In Delivery Tools button at the console’s top right to open the delivery tool and debug the whole page request.
Find more information on how to use the Delivery Tools in the Google Ad Manager manual.
Debug Google Ad Manager line items
In addition to using the Delivery Tools, you can also use the following resources to resolve issues with empty ad units:
- Troubleshooting Ad Manager line item delivery manual by Google Ad Manager
- Video by MonetizeMore about setup issues related to line items