Centering Google Ad Manager ads is one of the most common customization questions we receive related to our Google Ad Manager plugin. The position options that Advanced Ads provides work for most users, but sometimes, a style option in the theme is in the way.
The article covers the default solution to center GAM ads as well as the tweaks you can make to fix a conflict with your theme.
Using the position options of Advanced Ads
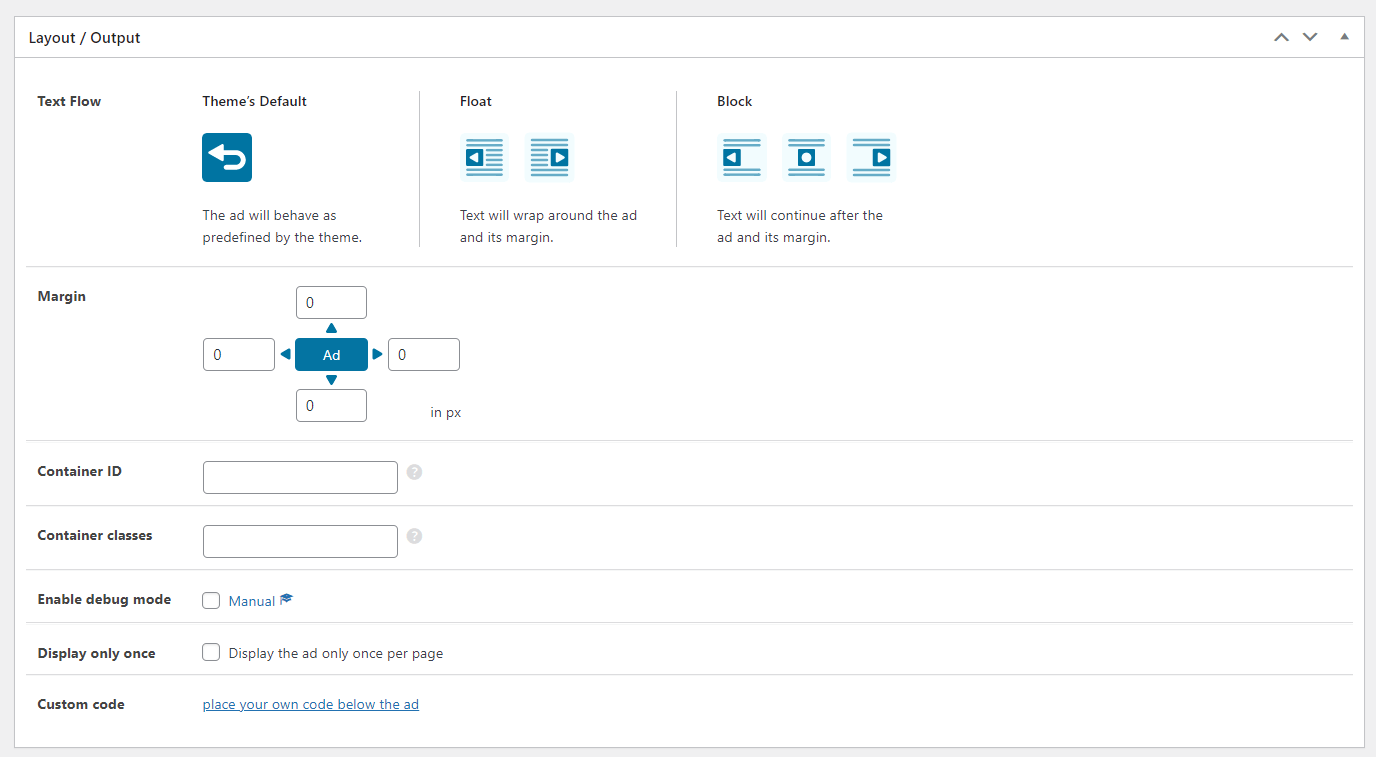
You can center a Google Ad Manager ad like any other ad type using the position options in the Advanced Ads interface.
Using custom CSS
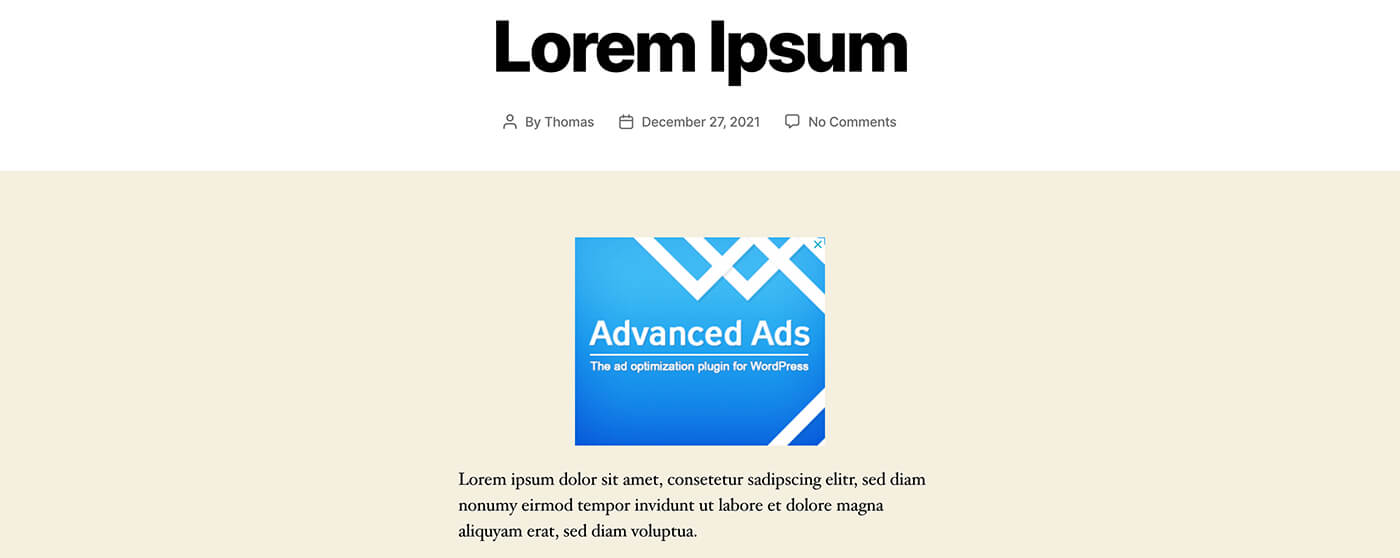
Centering ads works exceptionally well with our Google Ad Manager integration.
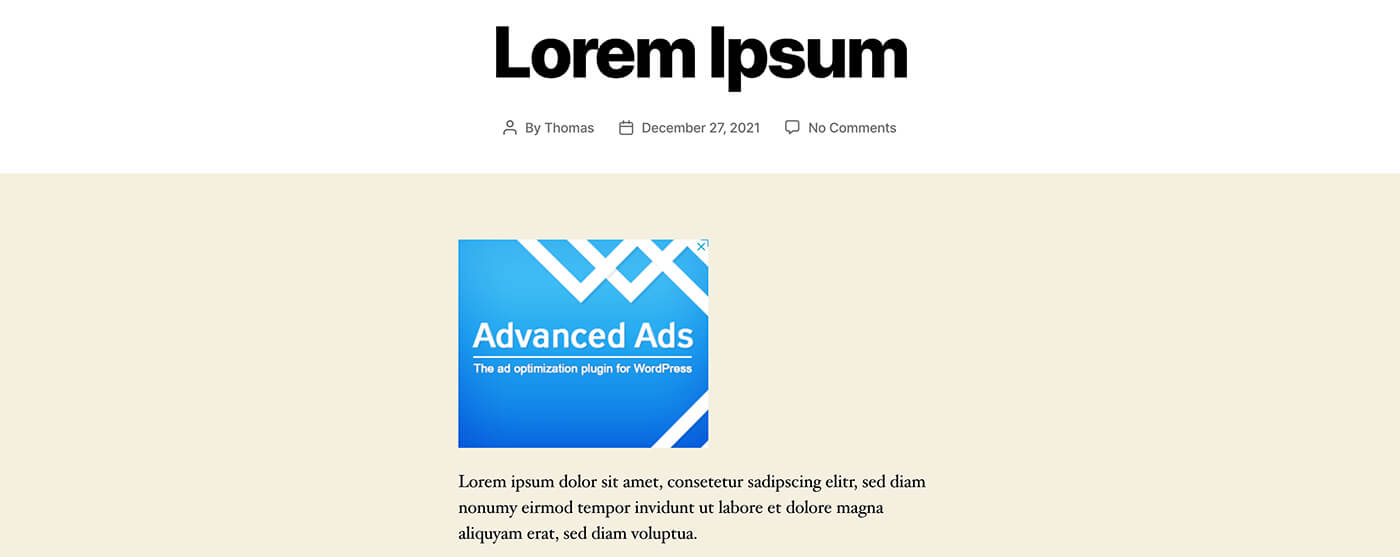
Still, sometimes, ads don’t align in the middle even with this option enabled.
I often find the cause for this in the CSS rules of the theme.
E.g., centering Google Ad Manager ads works well in the WordPress Twenty Twenty- One theme, but not in its predecessor Twenty Twenty.
The relevant difference between the themes lies in the CSS rules of the latter. Twenty Twenty-One uses the following rule:
iframe {
display: block;
}Code language: CSS (css)The solution is to override this rule with a custom CSS rule like this:
div[id^="google_ads_iframe_"] iframe {
display: inline-block;
}Code language: CSS (css)The selector div[id^="google_ads_iframe_"] makes sure that the rule is only applied to Google Ad Manager ads and does not override other elements that use iframes on the page.
Other solutions to center Google Ad Manager ads
I have seen a couple more cases where other CSS rules cause the Google Ad Manager not to center correctly. The rules work whether you center ads using our Google Ad Manager plugin or not.
In general, I would suggest you reach out to your theme developer to get to the bottom of the specific rule and see if they applied it intentionally.
Still, you can try adding the rules below without fear of breaking anything else since they only target Google Ad Manager ads.
Center Google Ad Manager ads in Elementor
Elementor gives some elements a 100% width:
.elementor embed, .elementor iframe, .elementor object, .elementor video {
width: 100%;
}Code language: CSS (css)This is how to override it with custom CSS if your GAM ad has a static width. If not, you would need to remove the rule mentioned above from your theme.
.elementor embed, .elementor iframe, .elementor object, .elementor video {
width: 728px !important;
}Code language: CSS (css)Center image ads
You can try the following rule if the ad creative is an image.
div#google_image_div {
text-align: center;
}Code language: CSS (css)